Dev Log: Explosions

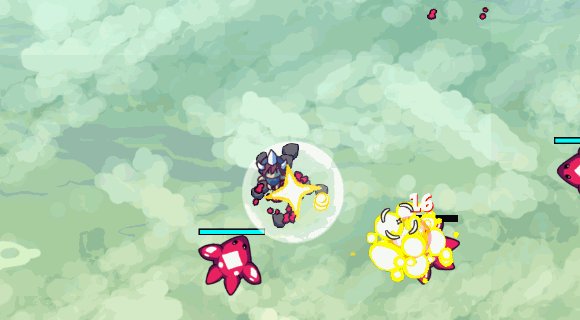
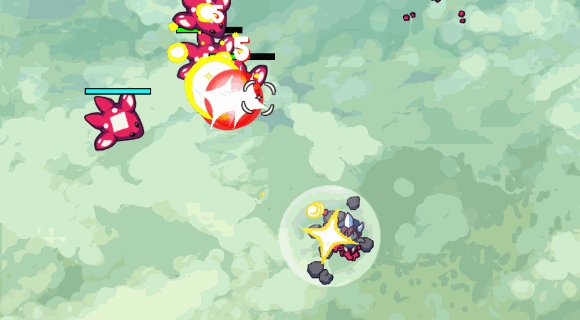
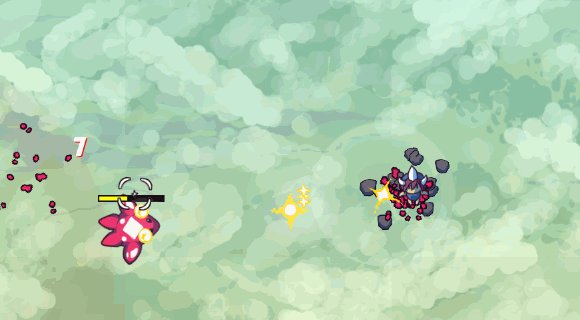
Been working on getting some particle effects going lately. At first I was trying out a workflow of animating in Graphics Gale since it's so easy to use for animating pixel art. The entire process was animating in Graphics Gale, upscaling in Image Resizer using an HQ 4x filter, then downscaling it and cleaning it up in Photoshop. Although this yielded some pretty decent results, the actual pipeline of getting it into the game from Graphics Gale was becoming a huge pain. Here's a sprite from this process:

I did give Flash a try before this, and all I could find was this tutorial on how to export to a sprite sheet. I had a lot of issues with this process. First the entire SWF document couldn't be exported, only a symbol. Second is the fact that you pretty much have no control over the pixel size of a symbol, and therefore the size of the export. Thirdly the export to sprite sheet just didn't have enough options for my needs. This is why I passed on Flash initially.
Then I discovered that you can just export an entire swf has a .png sequence. Hooray! I can export a bunch of images of an animation, and since I can define the size of the swf, I can define the size of the png exports. Now all I need to do is somehow turn it into a sprite sheet.
That's where Shoebox comes in. This program is an Adobe AIR application that is sort of a swiss army knife for 2d game development. One of the features that I'm using in my current process is the frame sheet builder.
At first I was using the frame sheet builder with a sequence of png files, but then I discovered you can just use an exported swf file instead. So after all of that, my current pipeline for animating frame by frame stuff is Flash, export to SWF, use Shoebox to convert it into a sprite sheet, and then import it into the game. It's not a terrible workflow at all, but sometimes using Flash is a little infuriating.
No Comments