Dan Adelman Web Stuff
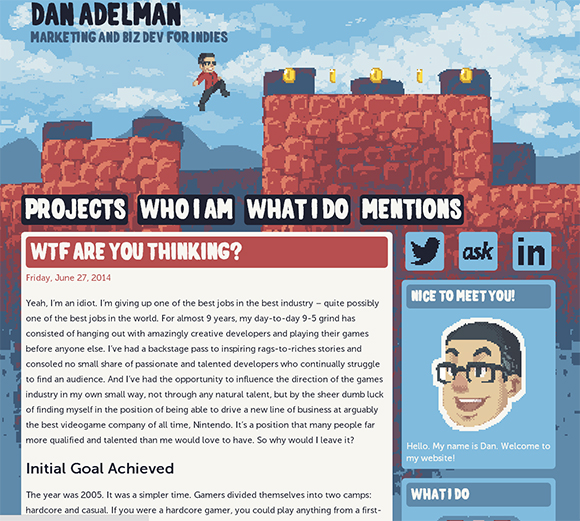
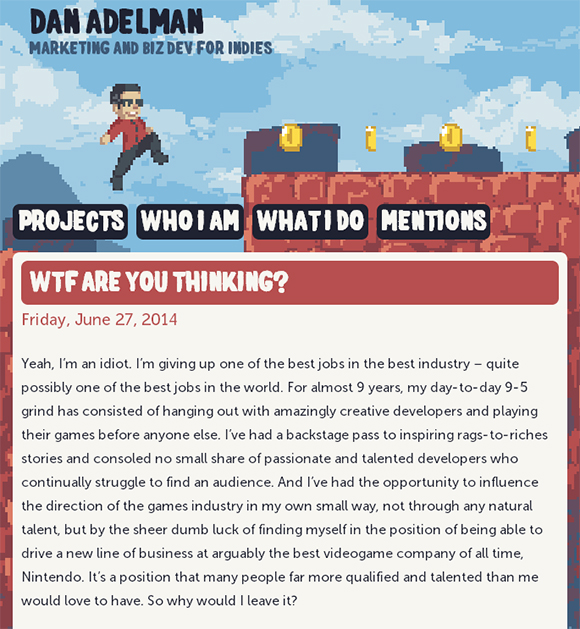
News is spreading fast that the famous Dan Adelman has left his job at Nintendo to pursue helping indie game development teams with business development and marketing. How awesome is that! What's even more awesome is that I got to make Dan's new website for him. Check it out!

The site is actually created as a custom Tumblr theme which ended up being pretty straight forward to set up. I find it way easier to work with than WordPress, although you don't have as much freedom to host it yourself. Working with Tumblr definitely has its kinks though. The work flow can get pretty weird towards the end of the development... I ended up having to copy and paste the entire template for the site over and over again to update things which is pretty strange, but hey it works!
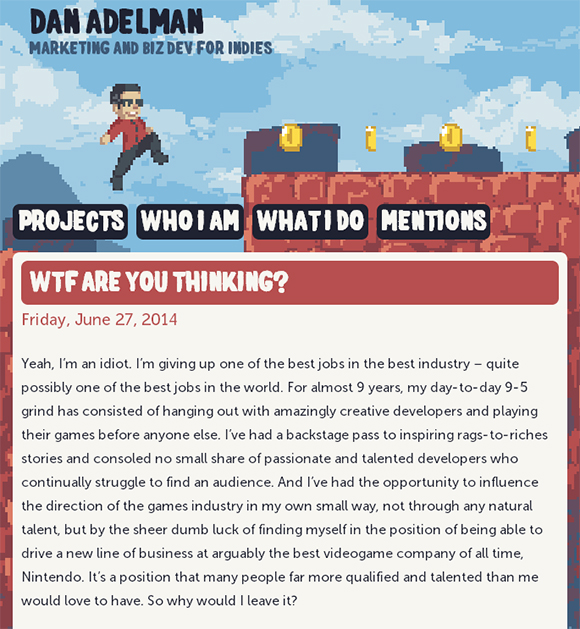
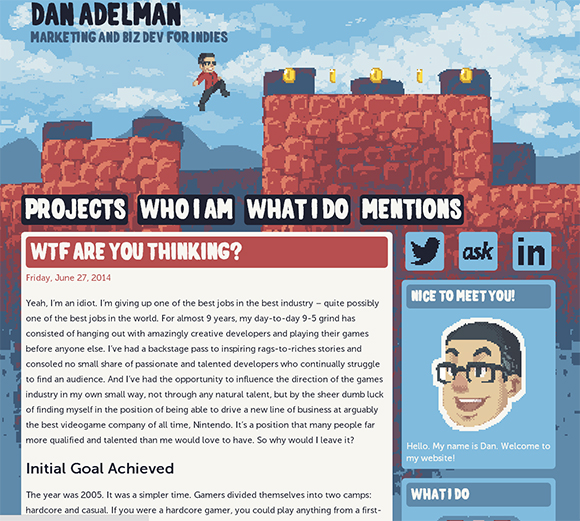
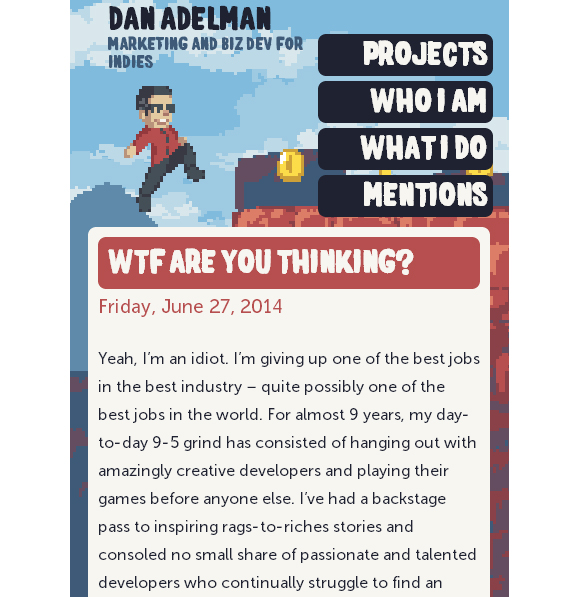
This is also the first site I've done with any sort of real responsive design. Check out how the site changes when the screen width changes.

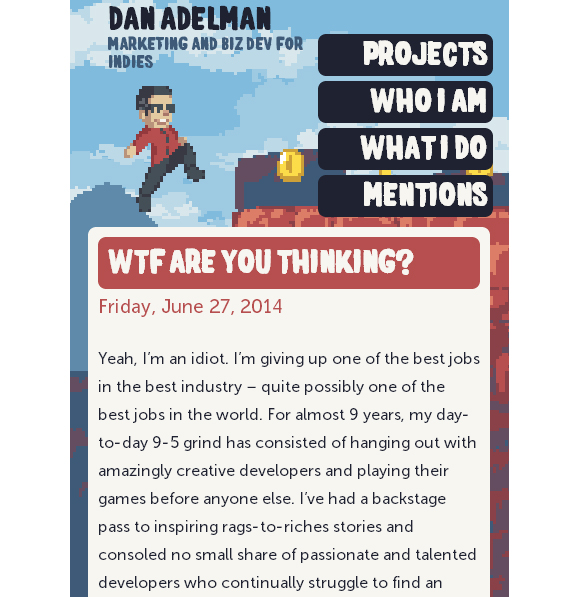
It can be squeezed down pretty far in case you're viewing it on a Game Boy.

I had a lot of fun making this site! Haven't really taken on any web development work in awhile, so I had to shake a lot of the rust off, and I got to learn a lot of new things along the way.

The site is actually created as a custom Tumblr theme which ended up being pretty straight forward to set up. I find it way easier to work with than WordPress, although you don't have as much freedom to host it yourself. Working with Tumblr definitely has its kinks though. The work flow can get pretty weird towards the end of the development... I ended up having to copy and paste the entire template for the site over and over again to update things which is pretty strange, but hey it works!
This is also the first site I've done with any sort of real responsive design. Check out how the site changes when the screen width changes.

It can be squeezed down pretty far in case you're viewing it on a Game Boy.

I had a lot of fun making this site! Haven't really taken on any web development work in awhile, so I had to shake a lot of the rust off, and I got to learn a lot of new things along the way.
No Comments













