Dev Log: Building Buildings
I'm finally getting back to work on my main project which for now is called Stratoforce. Maybe StratoForce? Strato Force? I dunno, who cares for now.
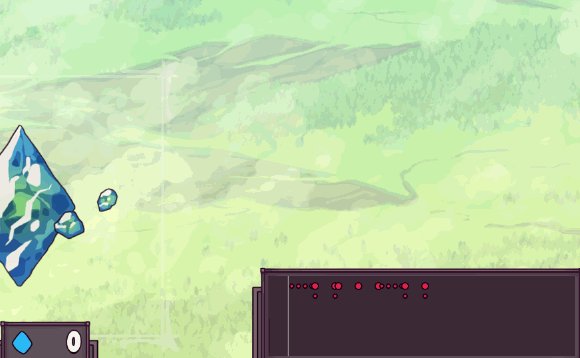
A big part of the game is placing structures onto islands that you build, and for whatever reason I've been totally stuck in how I should be designing the structures. I had a couple of images in the game for the basic Power Generator and Power Node structures, but I hated how it looked over time. They looked too complex, so I decided to try to dial it back to something way simpler with big simple shapes.

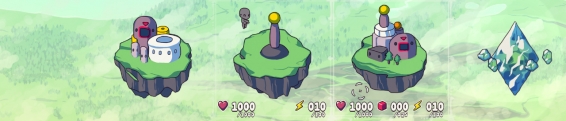
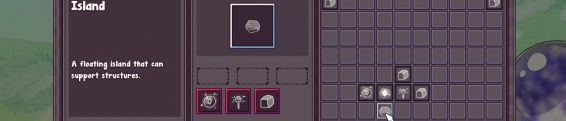
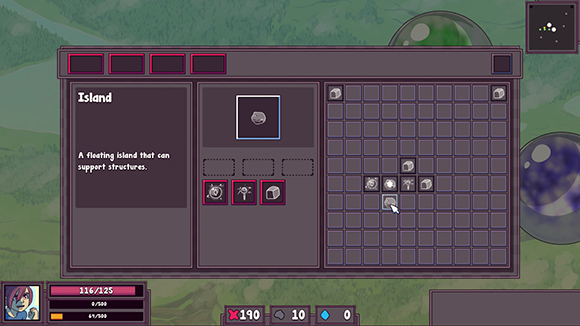
From left to right there's the Ammo Generator, the Power Node, and the Power Generator. I've been trying to find references for RTS structure and building design, but I found that a lot of them use 3d which is quite a bit different. I can see how this kind of thing would be waaay easier in 3d though. I do want to have my structures animate, and respond to things, and doing that in 2d is going to be a little challenging. I might be able to make something work with a bunch of tweens or something though... hopefully I'll be able to prototype some animation stuff for the structures soon!
A big part of the game is placing structures onto islands that you build, and for whatever reason I've been totally stuck in how I should be designing the structures. I had a couple of images in the game for the basic Power Generator and Power Node structures, but I hated how it looked over time. They looked too complex, so I decided to try to dial it back to something way simpler with big simple shapes.

From left to right there's the Ammo Generator, the Power Node, and the Power Generator. I've been trying to find references for RTS structure and building design, but I found that a lot of them use 3d which is quite a bit different. I can see how this kind of thing would be waaay easier in 3d though. I do want to have my structures animate, and respond to things, and doing that in 2d is going to be a little challenging. I might be able to make something work with a bunch of tweens or something though... hopefully I'll be able to prototype some animation stuff for the structures soon!
No Comments