Quick Digital Drawing Tutorial
Check out this quick digital art tutorial with this doodle yeah! This is a quick run through of my usual techniques that I try to squeeze the best looking image out of the shortest time possible with as little effort as possible because I just want to do a lot of drawings and not focus on one for too long.
Okay so first I'm using Clip Studio which is an amazing piece of software that sometimes you can totally grab for just $20 when it's on sale. I'm drawing on a Wacom Cintiq 22HD.
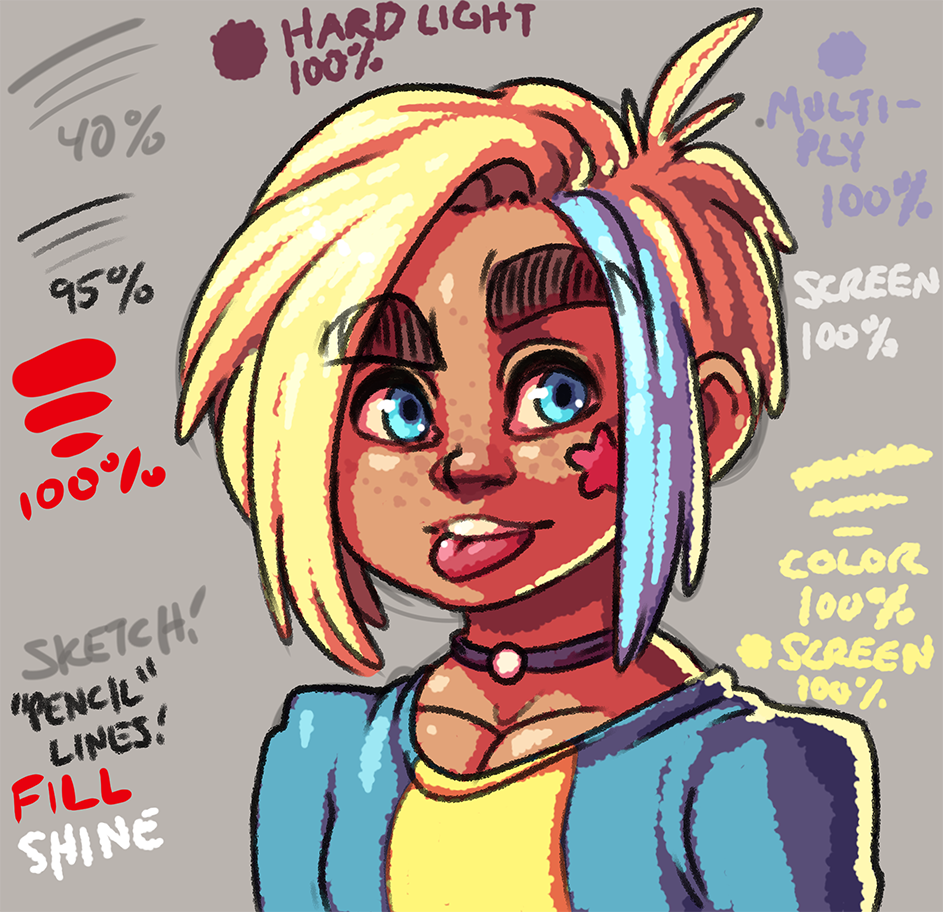
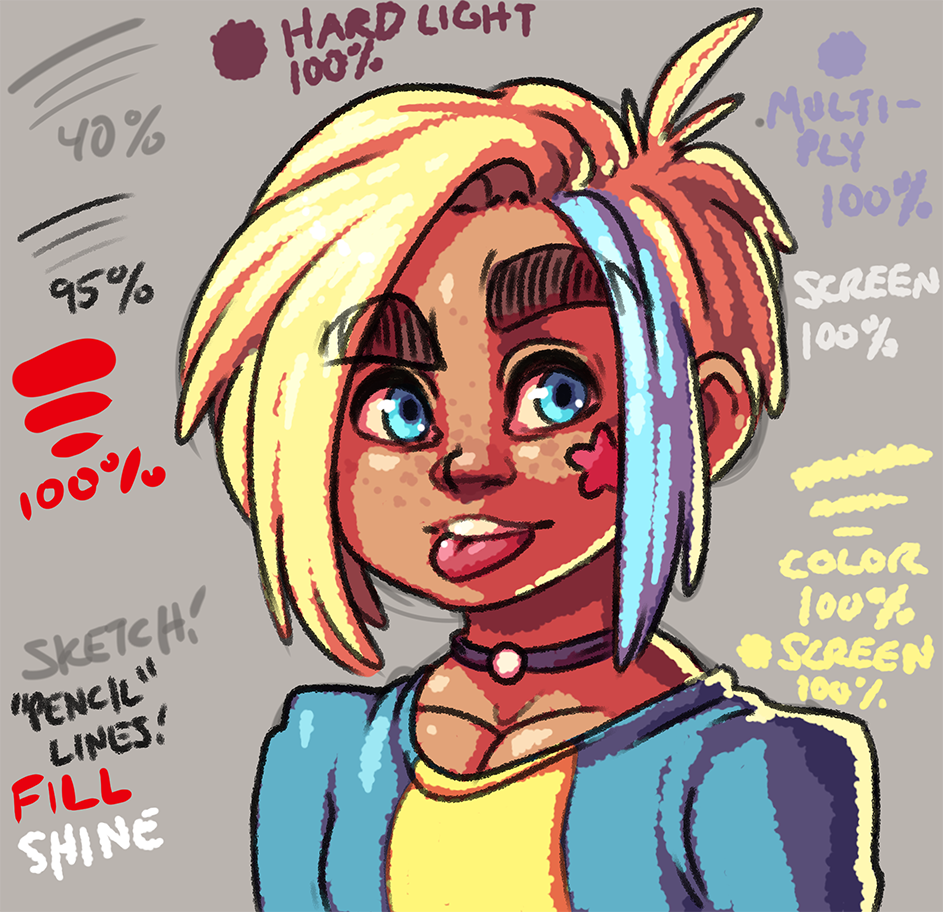
I always like to show what the final result is first:

Okay! I start with a 30 pixel brush at 100 opacity with a hardness of 60, and a brush density of 80. I make a rough sketch on a layer of 40% opacity. I also usually make the canvas some sort of dull color instead of pure white since I find it way easier to draw, and color on a darker canvas. Also I usually work at double the resolution I plan to export the image as, so all of these images as examples are actually scaled down 50%!

On top of the sketch layer I drop a new layer for the line work. I use a brush that has particles to make it seem like a pencil on paper. With a brush size of 20, hardness 60, particle size 9, particle density 6, and spray deviation of 50 I draw over the sketch on a layer set to 95% opacity.
Okay so first I'm using Clip Studio which is an amazing piece of software that sometimes you can totally grab for just $20 when it's on sale. I'm drawing on a Wacom Cintiq 22HD.
I always like to show what the final result is first:

Okay! I start with a 30 pixel brush at 100 opacity with a hardness of 60, and a brush density of 80. I make a rough sketch on a layer of 40% opacity. I also usually make the canvas some sort of dull color instead of pure white since I find it way easier to draw, and color on a darker canvas. Also I usually work at double the resolution I plan to export the image as, so all of these images as examples are actually scaled down 50%!

On top of the sketch layer I drop a new layer for the line work. I use a brush that has particles to make it seem like a pencil on paper. With a brush size of 20, hardness 60, particle size 9, particle density 6, and spray deviation of 50 I draw over the sketch on a layer set to 95% opacity.
No Comments