A Flashpunk 9-Slice Object
As I've been working on this Global Game Jam game remake, I've been trying to come up with solutions for problems that I can hopefully reuse for more projects in the future. One of the things I've been thinking a lot about is managing and drawing the various user interfaces for the game. Even though I'm not quite sure how much UI stuff this game will need, I wanted to have some sort of solid base to start with so that I could get stuff up and running quickly.
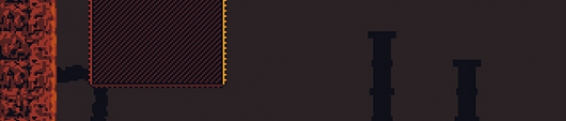
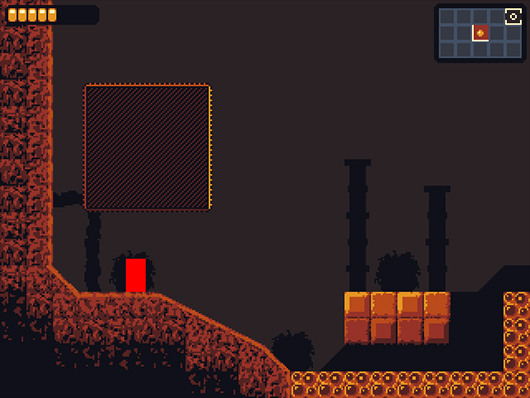
One of the most basic core structures of drawing a cool UI (in my opinion!) is a 9-slice graphic object. What's a 9-slice graphic object?! Well, here's a quick example of one that I have working in Flashpunk right now.
The box that is being drawn above the red player rectangle is a working example of my NineSlice class. It's being drawn from a source image of nine tiles. The source file has four tiles for the corners, four tiles for the sides, and one tile for the center. Here's what the source looks like (blown up 4x because it is tiny.)
This is incredibly useful because it's now possible for me to draw stylized boxes for potential UI components at any size without having to draw each one individually. One thing that I wish that I had spent more time on in Offspring Fling is the UI for the menus, so in the future I want to make my menus and interfaces as awesome as they can be, and having some functions do a lot of the fancy work for me is a big step in that direction. Here's what it looks like right now: NineSlice.as
Here are some snippets of code from the example shown above:
Right now this is a very rough first pass on this kind of thing. Ideally it would be some sort of Flashpunk graphic extension that would plug directly into the Flashpunk rendering system. For now it makes use of the Flashpunk Draw class, and some utility functions that I've written for myself. Feel free to use it or improve it, and if you end up improving it then let me know!
One of the most basic core structures of drawing a cool UI (in my opinion!) is a 9-slice graphic object. What's a 9-slice graphic object?! Well, here's a quick example of one that I have working in Flashpunk right now.
The box that is being drawn above the red player rectangle is a working example of my NineSlice class. It's being drawn from a source image of nine tiles. The source file has four tiles for the corners, four tiles for the sides, and one tile for the center. Here's what the source looks like (blown up 4x because it is tiny.)
This is incredibly useful because it's now possible for me to draw stylized boxes for potential UI components at any size without having to draw each one individually. One thing that I wish that I had spent more time on in Offspring Fling is the UI for the menus, so in the future I want to make my menus and interfaces as awesome as they can be, and having some functions do a lot of the fancy work for me is a big step in that direction. Here's what it looks like right now: NineSlice.as
Here are some snippets of code from the example shown above:
//initial set up
private var nineSliceTest:NineSlice = new NineSlice(Assets.IMG_NINE_SLICE_TEST, 3, 3, 3, 3);
//in the entity's constructor
nineSliceTest.scrollX = nineSliceTest.scrollY = 0;
nineSliceTest.width = 40;
nineSliceTest.height = 40;
nineSliceTest.x = 50;
nineSliceTest.y = 50;
//in the entity's render function
nineSliceTest.render();




















Comments
Post your comment!