Flashpunk NineSlice Class (Updated!)
Last week I posted a quick NineSlice class that I wrote to work in Flashpunk. It was a little clunky, so this past week I cleaned it up and integrated it with Flashpunk's graphic system. The new version now extends Image, so you get all the awesome Image effects like color tinting, rotation, scaling, and more. Check out the new version!
NineSlice.as
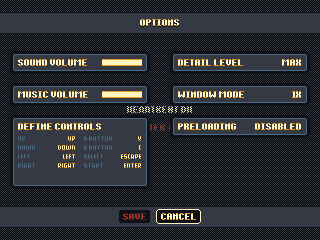
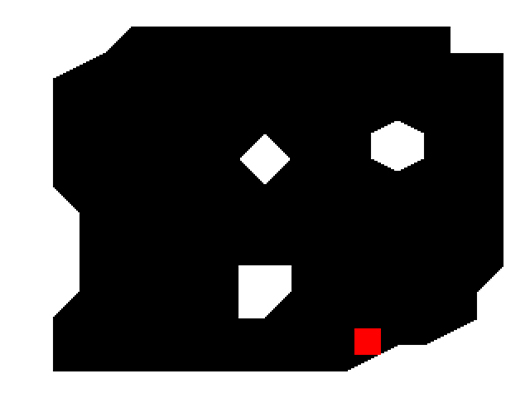
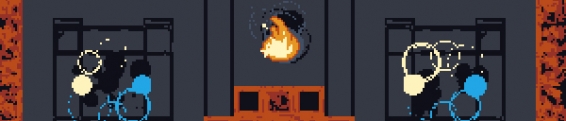
As a quick example, here's how I'm using it in my current project. Check out this screenshot of a menu:
Thanks to the handy dandy nine slice object, most of this menu is just drawn with a couple of simple source images. I scaled them up 4x so you could see them a little better.
Just using these images as sources means I don't have to make a new image every time I want to change the size of one of the widgets. I can also do some cool animations with tweening the width and heights of the panels over time.
Feel free to use the NineSlice.as class however you want. If you use it or improve it in anyway, let me know!
NineSlice.as
As a quick example, here's how I'm using it in my current project. Check out this screenshot of a menu:
Thanks to the handy dandy nine slice object, most of this menu is just drawn with a couple of simple source images. I scaled them up 4x so you could see them a little better.
Just using these images as sources means I don't have to make a new image every time I want to change the size of one of the widgets. I can also do some cool animations with tweening the width and heights of the panels over time.
Feel free to use the NineSlice.as class however you want. If you use it or improve it in anyway, let me know!
6 Comments