Maybe Updating Offspring Fling!
I'm dipping back into the wild world of AS3 for the next few days and pushing out a small update for Offspring Fling (if everything goes according to plan.)
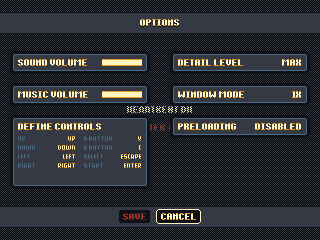
You see, many years ago when Offspring Fling was being made into a downloadable application instead of a flash game, I wanted to add joystick support. I ended up going with a native extension called JoyQuery that was able to do it.. sort of. It had a few issues, but the game had joystick support for being an AIR application which was pretty awesome.
Unfortunately, JoyQuery caused some issues on some people's computers. The game would run incredibly slow, or the game would straight up crash on some PCs. I think the game doesn't work at all on Windows 8 right now unless you put it in Windows 7 compatibility mode.
So that's where AIRControl comes in. The creator of JoyQuery released it a little while ago, and so far it's looking super promising. Getting it integrated with Offspring Fling even after not touching the code in a very long time was really straight forward. This is also coming from someone who tried to use the new GameInput stuff that Adobe has exposed to desktop applications in AIR. I really tried to get GameInput to work, but I have no clue how it works still, and AIRControl took me less than an hour to get rolling.
Anyway, stay tuned for an Offspring Fling minor update that should fix the last remaining issues with the game related to JoyQuery!
You see, many years ago when Offspring Fling was being made into a downloadable application instead of a flash game, I wanted to add joystick support. I ended up going with a native extension called JoyQuery that was able to do it.. sort of. It had a few issues, but the game had joystick support for being an AIR application which was pretty awesome.
Unfortunately, JoyQuery caused some issues on some people's computers. The game would run incredibly slow, or the game would straight up crash on some PCs. I think the game doesn't work at all on Windows 8 right now unless you put it in Windows 7 compatibility mode.
So that's where AIRControl comes in. The creator of JoyQuery released it a little while ago, and so far it's looking super promising. Getting it integrated with Offspring Fling even after not touching the code in a very long time was really straight forward. This is also coming from someone who tried to use the new GameInput stuff that Adobe has exposed to desktop applications in AIR. I really tried to get GameInput to work, but I have no clue how it works still, and AIRControl took me less than an hour to get rolling.
Anyway, stay tuned for an Offspring Fling minor update that should fix the last remaining issues with the game related to JoyQuery!
2 Comments