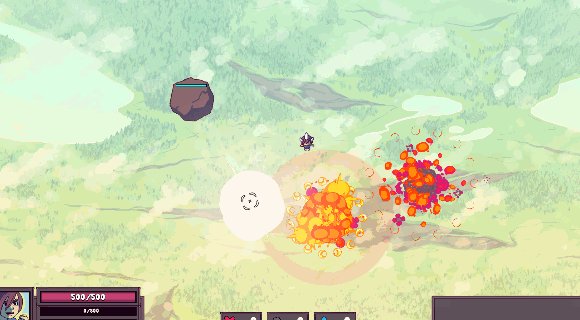
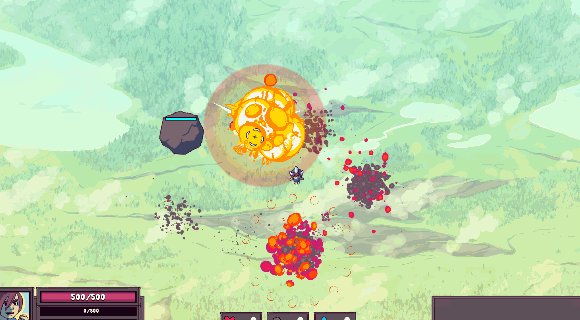
Dev Log: More Explosions

Been having a lot of fun with my workflow of animating in Flash, exporting to a SWF, and then using ShoeBox to convert to a sprite sheet. There are some hiccups in the pipeline still, but hopefully I can get them ironed out before I get any deeper in the art department.
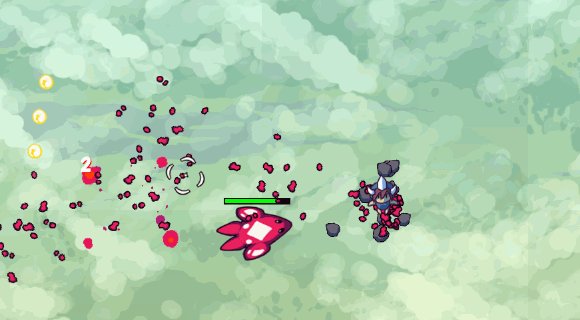
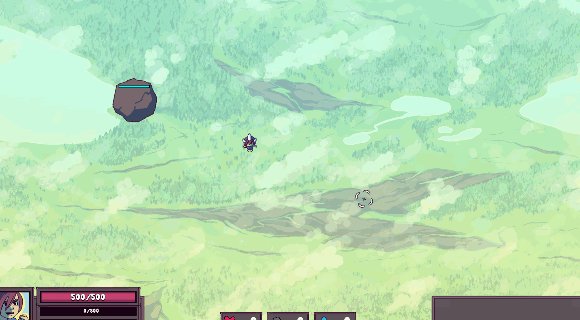
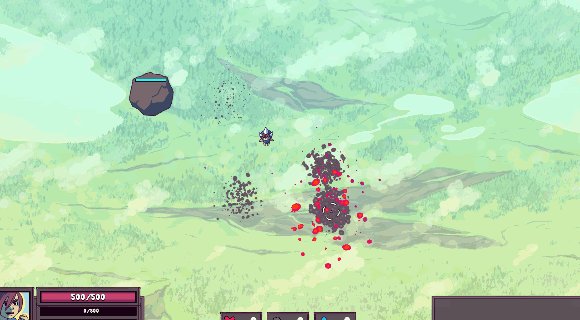
I should really be working on the actual game part of this game, and probably all the systems that are going to be needed to be intertwined, but at this point I'm having way too much fun with particles. I've been bound by the word of Flash and ActionScript 3 for so long. Having 30 particles on the screen in Offspring Fling was a nightmare for performance, but now in the land of SFML, C#, and Otter, I can spawn hundreds of particles and the game doesn't hitch at all -- not even in debug mode!
1 Comment