WriteMonkey Basics
Like I mentioned in my status update for the month I've gotten way more into writing over the past few weeks. I used to write a ton when I was younger (like, high school years younger) and I just totally forgot about it for awhile. Over the past year I got heavily into a Pathfinder campaign and having a character involved in some crazy story made up by a bunch of people sitting around a table totally ignited the writing spark in me again.
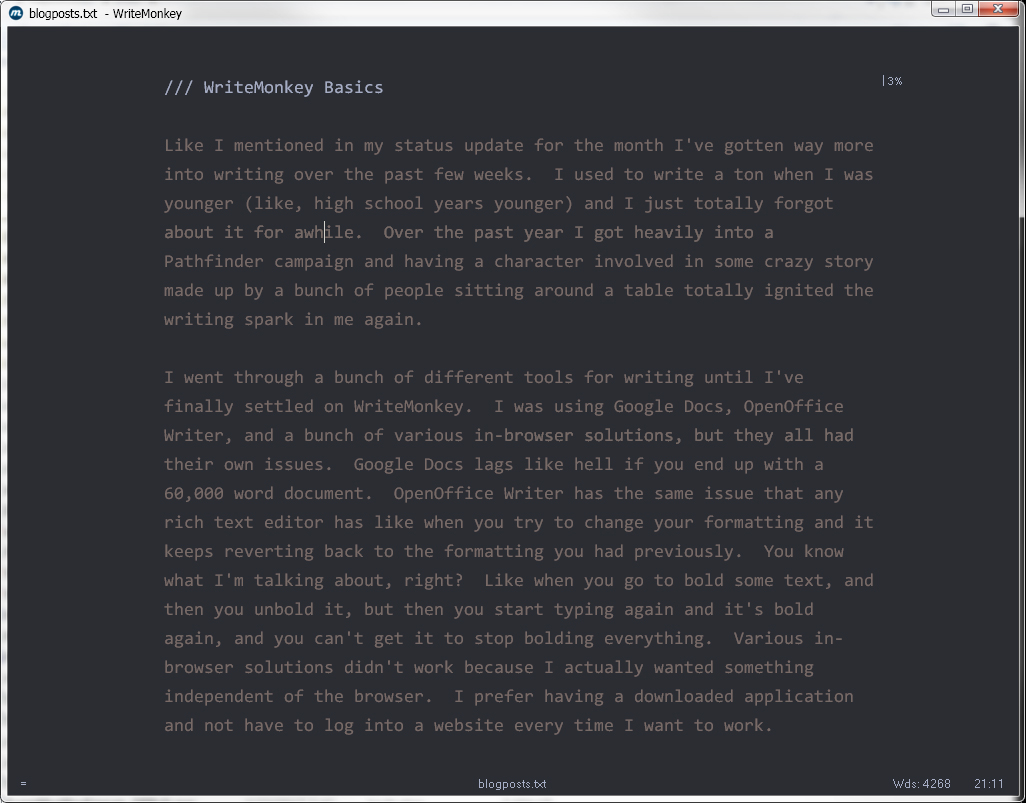
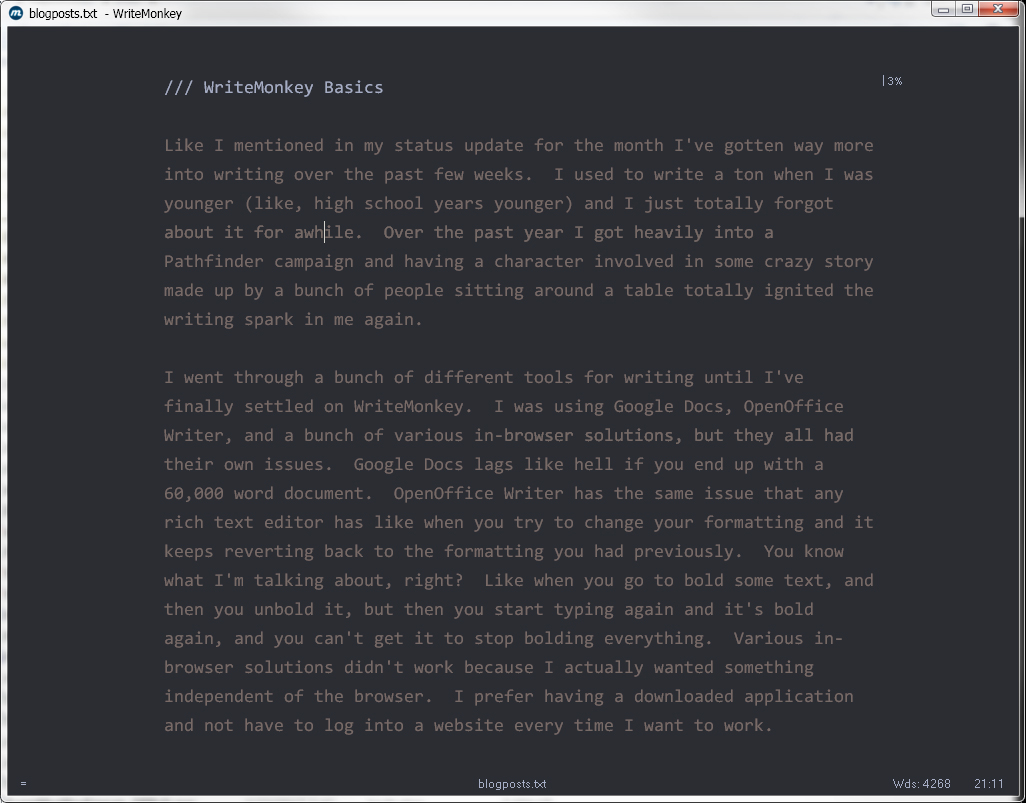
I went through a bunch of different tools for writing until I've finally settled on WriteMonkey. I was using Google Docs, OpenOffice Writer, and a bunch of various in-browser solutions, but they all had their own issues. Google Docs lags like hell if you end up with a 60,000 word document. OpenOffice Writer has the same issue that any rich text editor has like when you try to change your formatting and it keeps reverting back to the formatting you had previously. You know what I'm talking about, right? Like when you go to bold some text, and then you unbold it, but then you start typing again and it's bold again, and you can't get it to stop bolding everything. Various in-browser solutions didn't work because I actually wanted something independent of the browser. I prefer having a downloaded application and not have to log into a website every time I want to work.

I went through a bunch of different tools for writing until I've finally settled on WriteMonkey. I was using Google Docs, OpenOffice Writer, and a bunch of various in-browser solutions, but they all had their own issues. Google Docs lags like hell if you end up with a 60,000 word document. OpenOffice Writer has the same issue that any rich text editor has like when you try to change your formatting and it keeps reverting back to the formatting you had previously. You know what I'm talking about, right? Like when you go to bold some text, and then you unbold it, but then you start typing again and it's bold again, and you can't get it to stop bolding everything. Various in-browser solutions didn't work because I actually wanted something independent of the browser. I prefer having a downloaded application and not have to log into a website every time I want to work.

1 Comment