FlashDevelop with HaXe NME and HaXePunk
I spent most of yesterday diving into a whole new world of magic and fun: Haxe. I was hesitant at first because I was dreading the whole ordeal of setting up a new development environment, but it turned out to be way more straight forward than most set ups I've experienced.
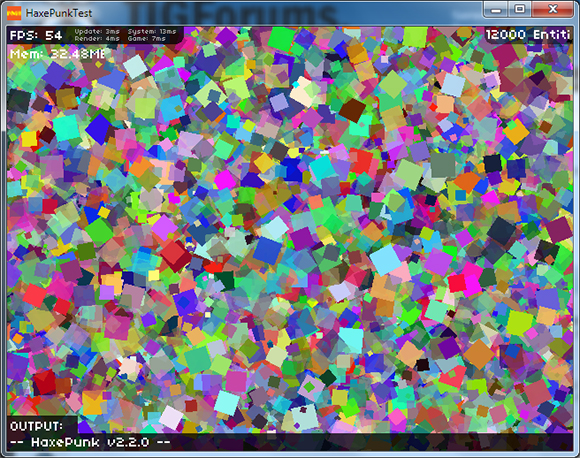
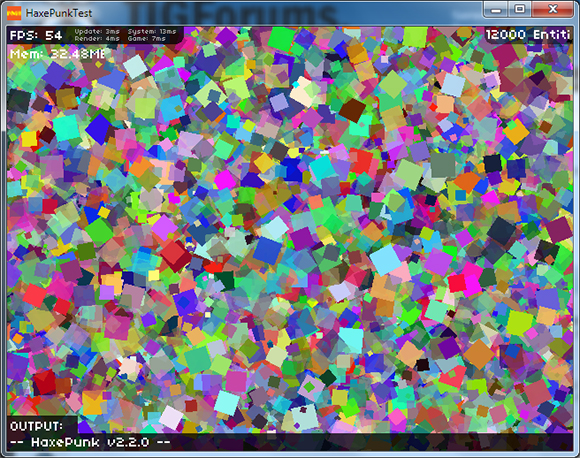
I ended up getting a quick demo of thousands of entities rotating, scaling, and alpha blending at a steady 50-60fps with the Windows build of HaxePunk, and that has me pretty excited!

Follow along as I take you on a journey of code and game development! (For reference, I'm using Windows 7.)
I'm assuming that you are a flash developer that's using FlashDevelop and you want to migrate to Haxe NME. More specifically, this will be about getting HaxePunk up and running as quickly and as easily as possible. Oh, and I'm also assuming you're using Windows.
Go on over to the NME downloads page and download the installer for your OS. For Windows, you want to download this installer.
The NME installer will take care of a lot of stuff for you, and actually we're already almost done after installing just this.
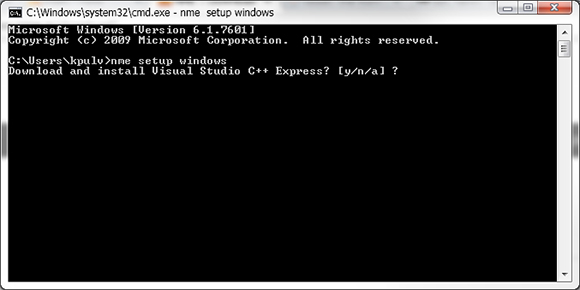
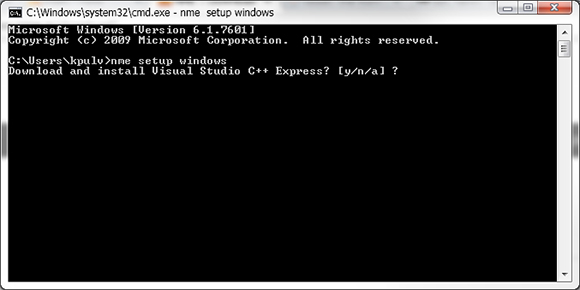
After the installer is finished running you'll have to do one more thing to actually finish the set up completely. Open up a command prompt window (if you go to the start menu and just type 'cmd' you'll find it) and type 'nme setup windows' into it.

You'll be presented with a prompt to install Visual Studio C++ Express. Go ahead and do that, as this is necessary for FlashDevelop to build your project to a native windows application.
Now that NME is installed and the Windows stuff is set up, you'll want to install some FlashDevelop project templates. This enables you to start a new NME project in FlashDevelop when you launch it.
This is where things get a little weird since we're not following the typical HaxePunk install route. We're going to start a new NME project, and then dump HaxePunk into the source folder of that project to use it. There are other ways to do it, but after struggling with some stuff yesterday, this is the best way I could get working for now.

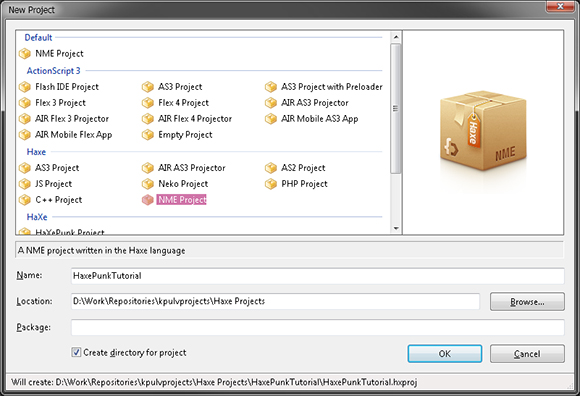
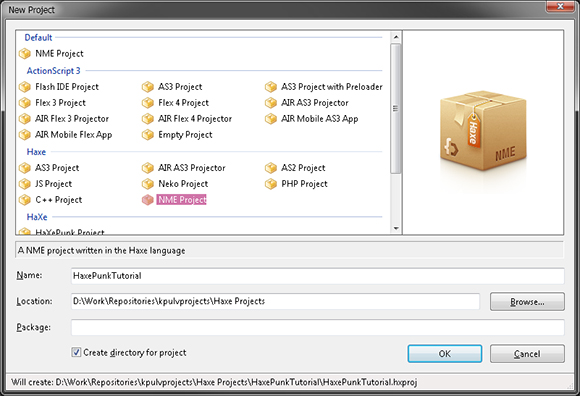
Start a new project in FlashDevelop and choose an NME Project. Click OK to create the project. It generates some default files and folders for you, and we're going to mess with those a little bit now.
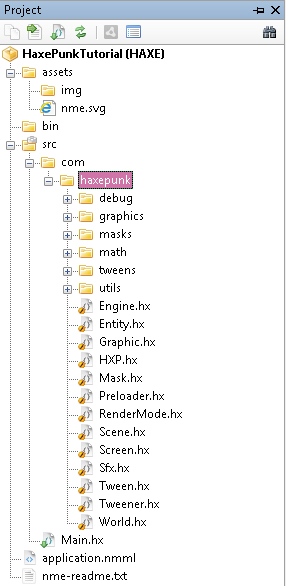
Almost done! Now go download the latest version of HaxePunk from the Git page. Just click on the "ZIP" button to download a zip file of the entire repository. Inside that zip file that you just downloaded there is a "src" folder. Inside that folder is a "com" folder. Take the "com" folder and add it to the "src" folder of the NME project we just created.
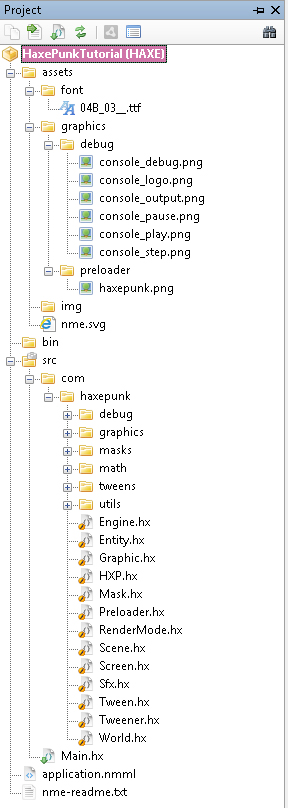
You also need to take the contents of the "assets" folder in the HaxePunk zip file and place them in the "assets" folder of your new project.
There's one more important thing that you'll need to change, and that's the "application.nmml" file. For those of you that have worked in AIR, this is somewhat similar to the application.xml file for AIR projects. In the assets section (line 19) you'll need to add some lines for the HaxePunk assets we just added.
I used this file as a guide to figure out what to modify in here. My assets section of my application.nmml ends up looking like this.
The final thing that needs to be changed is the Main.hx file in the project. Since HaxePunk works differently than the native Flash style code, we'll need a new Main.hx. Here's the complete code for Main.hx that I based off of this file.
Now with any luck you should be able to build this project into anything you want! Flash, Windows, HTML5, and more. I haven't done much with Android or iOS building yet, so I'm not really sure what's involved for those... but this should be enough to get you started with HaxePunk with NME.
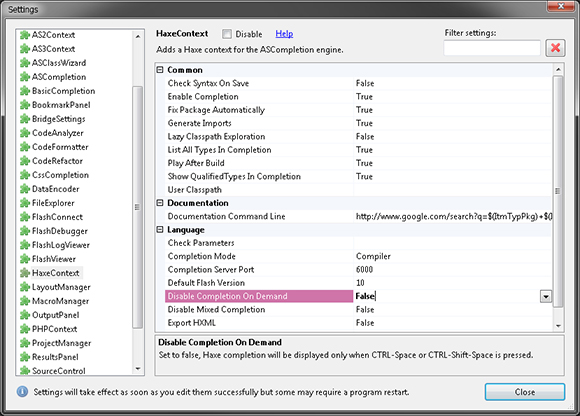
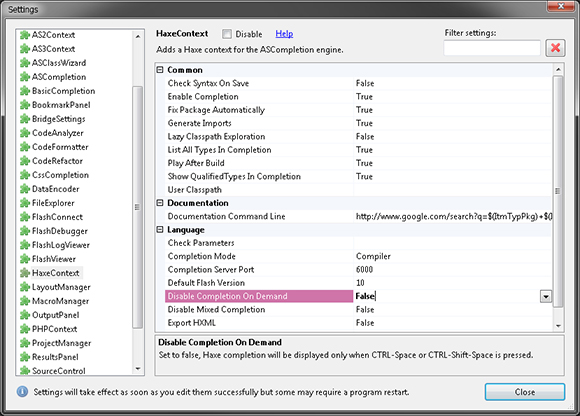
There's an option in FlashDevelop that makes autocomplete kinda clunky with Haxe for some reason. To fix this issue, go to Tools -> Project Settings. Go to the "HaxeContext" section, and set "Disable Completion on Demand" to False.

If you have issues compiling to a Windows build, try setting up Visual Studio again with the command line "nme setup windows"
Check out this handy list of AS3 -> HaXe conversions.
Make sure you're using the nme library when importing classes. For example, you want to use "nme.geom.Point" for the Point class and NOT "browser.geom.Point" or any other. FlashDevelop will autocomplete for you alphabetically, so just double check that you're getting the nme versions of things when importing.
Download the latest HaxePunk zip.
Download the NME 3.5.5 Windows installer.
Download the verison 4.3.0 of FlashDevelop.
Download the FlashDevelop project templates for HaXe NME.
I ended up getting a quick demo of thousands of entities rotating, scaling, and alpha blending at a steady 50-60fps with the Windows build of HaxePunk, and that has me pretty excited!

Follow along as I take you on a journey of code and game development! (For reference, I'm using Windows 7.)
Before You Start
I'm assuming that you are a flash developer that's using FlashDevelop and you want to migrate to Haxe NME. More specifically, this will be about getting HaxePunk up and running as quickly and as easily as possible. Oh, and I'm also assuming you're using Windows.
Download NME Installer
Go on over to the NME downloads page and download the installer for your OS. For Windows, you want to download this installer.
The NME installer will take care of a lot of stuff for you, and actually we're already almost done after installing just this.
Command Line Setup
After the installer is finished running you'll have to do one more thing to actually finish the set up completely. Open up a command prompt window (if you go to the start menu and just type 'cmd' you'll find it) and type 'nme setup windows' into it.

You'll be presented with a prompt to install Visual Studio C++ Express. Go ahead and do that, as this is necessary for FlashDevelop to build your project to a native windows application.
FlashDevelop Template
Now that NME is installed and the Windows stuff is set up, you'll want to install some FlashDevelop project templates. This enables you to start a new NME project in FlashDevelop when you launch it.
New NME Project
This is where things get a little weird since we're not following the typical HaxePunk install route. We're going to start a new NME project, and then dump HaxePunk into the source folder of that project to use it. There are other ways to do it, but after struggling with some stuff yesterday, this is the best way I could get working for now.

Start a new project in FlashDevelop and choose an NME Project. Click OK to create the project. It generates some default files and folders for you, and we're going to mess with those a little bit now.
HaxePunk Setup
Almost done! Now go download the latest version of HaxePunk from the Git page. Just click on the "ZIP" button to download a zip file of the entire repository. Inside that zip file that you just downloaded there is a "src" folder. Inside that folder is a "com" folder. Take the "com" folder and add it to the "src" folder of the NME project we just created.
You also need to take the contents of the "assets" folder in the HaxePunk zip file and place them in the "assets" folder of your new project.
Hooking up Assets
There's one more important thing that you'll need to change, and that's the "application.nmml" file. For those of you that have worked in AIR, this is somewhat similar to the application.xml file for AIR projects. In the assets section (line 19) you'll need to add some lines for the HaxePunk assets we just added.
I used this file as a guide to figure out what to modify in here. My assets section of my application.nmml ends up looking like this.
A New Main.hx
The final thing that needs to be changed is the Main.hx file in the project. Since HaxePunk works differently than the native Flash style code, we'll need a new Main.hx. Here's the complete code for Main.hx that I based off of this file.
package ;
import com.haxepunk.Engine;
import com.haxepunk.HXP;
class Main extends Engine {
public function new() {
super(640, 480, 60, true);
}
override public function init():Dynamic {
super.init();
HXP.console.enable();
trace("HaxePunk is running!");
}
public static function main() { new Main(); }
}
Now with any luck you should be able to build this project into anything you want! Flash, Windows, HTML5, and more. I haven't done much with Android or iOS building yet, so I'm not really sure what's involved for those... but this should be enough to get you started with HaxePunk with NME.
Pro Tips
There's an option in FlashDevelop that makes autocomplete kinda clunky with Haxe for some reason. To fix this issue, go to Tools -> Project Settings. Go to the "HaxeContext" section, and set "Disable Completion on Demand" to False.

If you have issues compiling to a Windows build, try setting up Visual Studio again with the command line "nme setup windows"
Check out this handy list of AS3 -> HaXe conversions.
Make sure you're using the nme library when importing classes. For example, you want to use "nme.geom.Point" for the Point class and NOT "browser.geom.Point" or any other. FlashDevelop will autocomplete for you alphabetically, so just double check that you're getting the nme versions of things when importing.
Downloads Recap
Download the latest HaxePunk zip.
Download the NME 3.5.5 Windows installer.
Download the verison 4.3.0 of FlashDevelop.
Download the FlashDevelop project templates for HaXe NME.


















Comments
I'm actually putting Haxepunk down for now because it has a lot of shortcomings that I didn't notice when I first started experimenting with it. It's a bummer because I'm really excited about the prospect of better performing games on Win/Mac/Linux, but it's just not polished enough for a big game project.
Care to elaborate a bit more on this?
If there was a complete copy of FlashPunk as it stands right now with way better performance and compilation to native targets then I would be all over it. HaxePunk is close, but it's not there yet for my needs unfortunately.
I've been researching the avaiable options in Haxe and, as you pointed out, it seems that they lack some maturity. The one ahead is HaxeFlixel in community activity, commits and docs. It can be a good start.
Out of curiosity... are you still using Haxe? If you do, what are you going for? Creating your own framework?
Thanks
Post your comment!