Dev Log: Quick Lighting Test
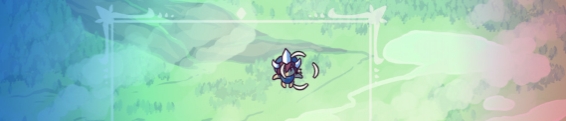
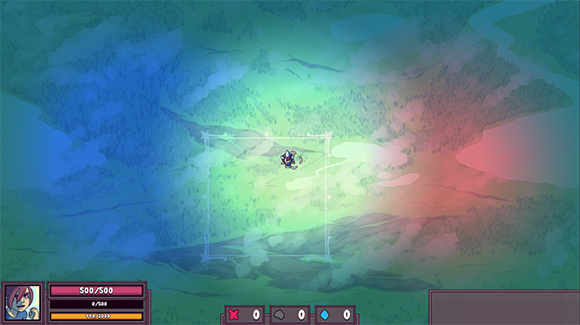
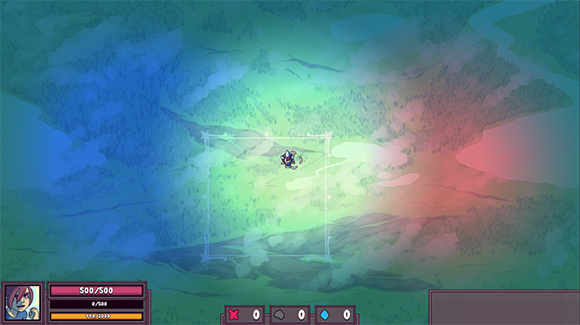
As a quick experiment I wanted to see how Otter would be equipped to handle a simple lighting set up. The basic set up is just a big render texture that is filled with a dark color with a blend mode set to multiply. Then light is rendered to the render texture with a blend mode of additive. The result is a layer of shadow that can have light rendered to it.

The code for this set up right now is pretty straight forward as well. I'm using a black and white image for the light. Just a black rectangle with a white radial gradient in the center.
Here's some sample code to show how this effect is achieved with Otter!

The code for this set up right now is pretty straight forward as well. I'm using a black and white image for the light. Just a black rectangle with a white radial gradient in the center.
Here's some sample code to show how this effect is achieved with Otter!
//set up the surface
public Surface SurfaceLighting = new Surface(Game.Instance.Width, Game.Instance.Height, new Color("379")) {
Blend = BlendMode.Multiply
};
//set up the light
public Image ImageLight = new Image(Assets.ImageLight1) {
Blend = BlendMode.Add
};
//add the surface to an entity to render it
//this happens in an object's initialization
AddGraphicGUI(SurfaceLighting);
//render light to the surface
//this happens in a Render() function
Draw.SetTarget(SurfaceLighting);
ImageLight.Color = Color.White;
Draw.Graphic(ImageLight, Input.MouseX, Input.MouseY);
ImageLight.Color = Color.Red;
Draw.Graphic(ImageLight, Input.MouseX + 500, Input.MouseY);
ImageLight.Color = Color.Blue;
Draw.Graphic(ImageLight, Input.MouseX - 500, Input.MouseY);
Draw.ResetTarget();
4 Comments