Quick Explosion Stuff
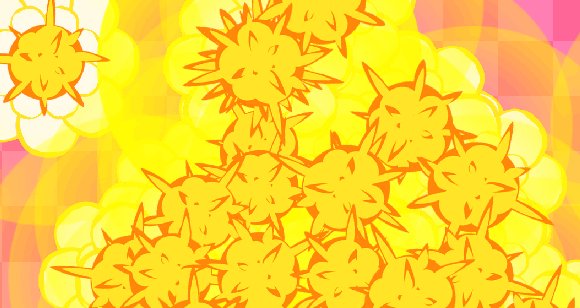
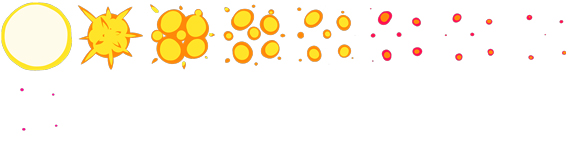
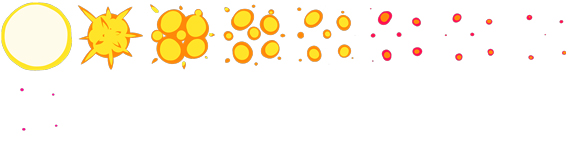
Last night I had the opportunity to talk about explosions in front of a group of game developers. I ended up doing a live demo of making an explosion effect from scratch. Here's what I ended up with after about 45 minutes:

Not my best work but not bad for having to come up with something on the fly in front of a bunch of people. I ended up using Photoshop for animations, ShoeBox to spit out sprite sheets, and Otter to implement the effects.

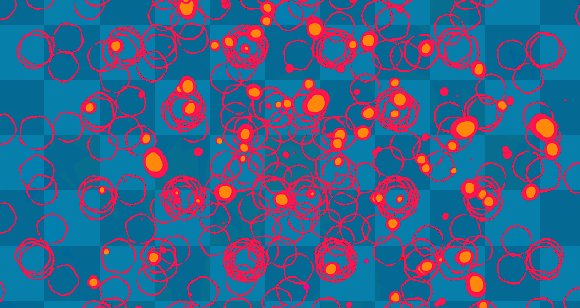
One of the fun things of the presentation was adding suggestions from the audience which included spawning more explosions from the first explosion. This is why the whole screen briefly fills up with explosions and then calms down again. It uses a quick recursion to make the explosions chill out after a couple of booms.

I had a lot of fun doing this and I want to turn it into some kind of screen cast or stream. I didn't end up recording it since I didn't want to really complicate the set up at the last minute. Running a live demo is already scary enough.
The full source code is available here. The assets needed are uploaded here. If I do a more full version of this talk I'll be sure to post it here!

Not my best work but not bad for having to come up with something on the fly in front of a bunch of people. I ended up using Photoshop for animations, ShoeBox to spit out sprite sheets, and Otter to implement the effects.

One of the fun things of the presentation was adding suggestions from the audience which included spawning more explosions from the first explosion. This is why the whole screen briefly fills up with explosions and then calms down again. It uses a quick recursion to make the explosions chill out after a couple of booms.

I had a lot of fun doing this and I want to turn it into some kind of screen cast or stream. I didn't end up recording it since I didn't want to really complicate the set up at the last minute. Running a live demo is already scary enough.
The full source code is available here. The assets needed are uploaded here. If I do a more full version of this talk I'll be sure to post it here!
3 Comments