Dev Log: Shaders All Day
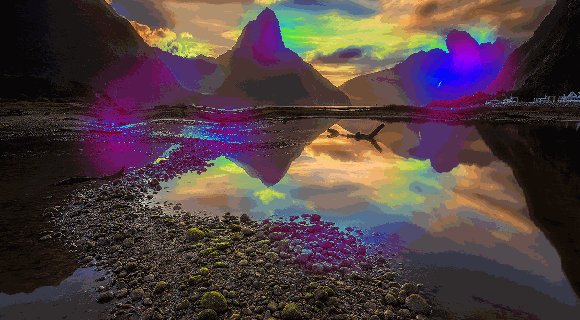
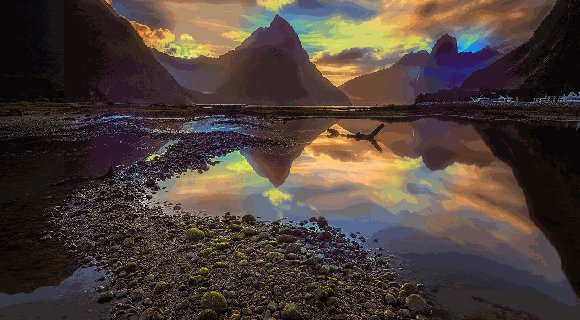
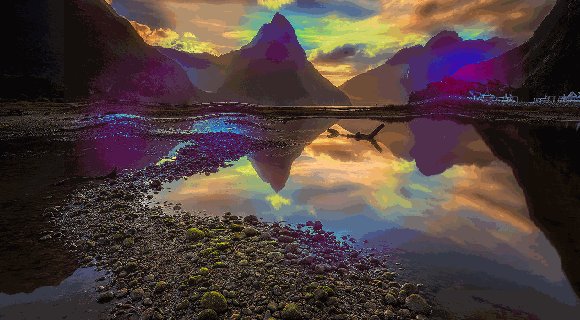
I've been taking an extended vacation in shader town lately, and so far I've been having a lot of fun! One of the things I was figuring out was how to take an image and remap all the colors to a gradient based on their luminosity (well, a sloppy way of estimating the luminosity.) This seems like a pretty powerful effect that could be used to really spice up effects. Yeah, I'm always thinking about how to make explosions better.
First I'll share the actual shader code that I'm working with right now. This is the shader that's being used for all of my full screen effects.
Using Otter I can just apply this shader to the game's main Surface object and I'm ready to roll with special effects. This post is going to be image heavy, so I'll hide the rest of it behind the jump!
First I'll share the actual shader code that I'm working with right now. This is the shader that's being used for all of my full screen effects.
uniform sampler2D texture;
uniform sampler2D displacementMap;
uniform sampler2D paletteMap;
uniform sampler2D gradientMap;
void main() {
vec4 displacementPixel = texture2D(displacementMap, gl_TexCoord[0]);
vec4 palettePixel = texture2D(paletteMap, gl_TexCoord[0]);
vec2 pos = gl_TexCoord[0];
pos.x += (displacementPixel.r * 2.0 - 1.0) * 0.025 * displacementPixel.a;
pos.y -= (displacementPixel.g * 2.0 - 1.0) * 0.025 * displacementPixel.a;
// Get the displaced pixel.
vec4 pixel = texture2D(texture, pos);
// Proper grayscale conversion.
float gray = dot(pixel.rgb, vec3(0.299, 0.587, 0.114));
// Get the color from the gradient.
float gradientPos = mod(gray + palettePixel.g, 1);
vec4 gradientMapPixel = texture2D(gradientMap, new vec2(gradientPos, palettePixel.r));
// Mix the gradient with the pixel color based on the palette pixel.
pixel = mix(pixel, gradientMapPixel, palettePixel.a);
gl_FragColor = pixel * gl_Color;
}
8 Comments