Border Image Magic
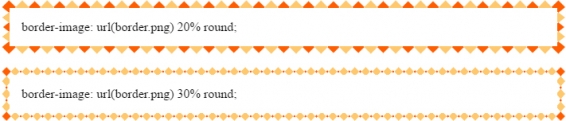
Here's another hot web tip! Did you know about border-image?! It's what I've been searching for in my web design projects since I was 14 years old.
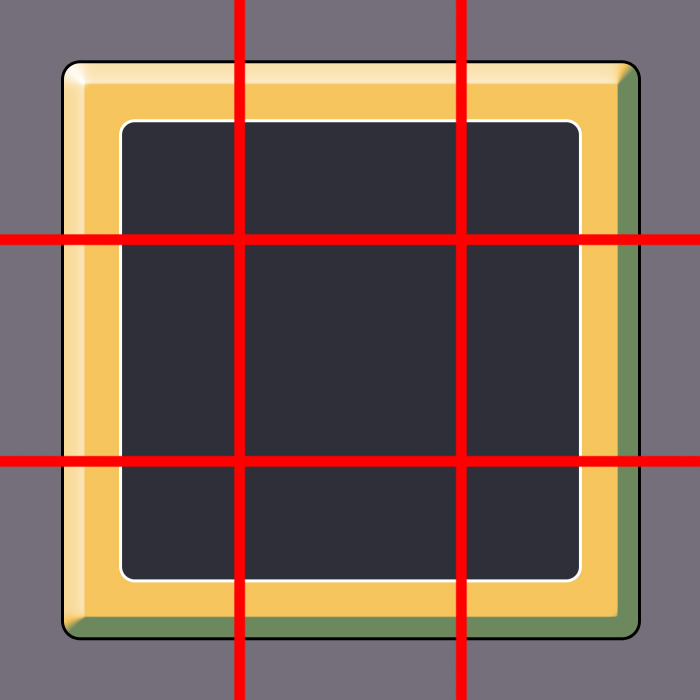
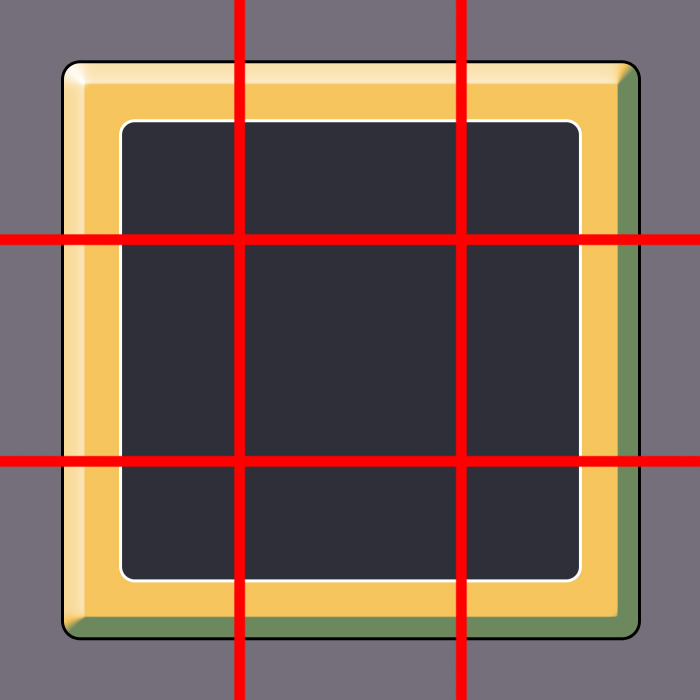
So lets talk about the world of designing image intense websites before I discovered the magic of border-image. In order to have a div element have some sort of image border I had to take an image and slice it up a bunch of different ways depending on how dynamic the div was going to be. If it was a div that would only ever stretch vertically then I could get away with 3 images: one for the top, another for the bottom, and the last for the repeating vertical portion. If the div was going to be stretched both vertically and horizontally then the number of images increases to a whopping 9! Each corner, each side, and the center. Sometimes this is known as a nine slice in certain user interface contexts.

Way back in the day when it was only possible to have one background element inside of a div I had to do things like have multiple layers of divs in order to display each background image. Three slices of an image meant three divs to display it properly. Nine slices meant nine divs! As you can imagine this makes the html look bloated and messy.
So lets talk about the world of designing image intense websites before I discovered the magic of border-image. In order to have a div element have some sort of image border I had to take an image and slice it up a bunch of different ways depending on how dynamic the div was going to be. If it was a div that would only ever stretch vertically then I could get away with 3 images: one for the top, another for the bottom, and the last for the repeating vertical portion. If the div was going to be stretched both vertically and horizontally then the number of images increases to a whopping 9! Each corner, each side, and the center. Sometimes this is known as a nine slice in certain user interface contexts.

Way back in the day when it was only possible to have one background element inside of a div I had to do things like have multiple layers of divs in order to display each background image. Three slices of an image meant three divs to display it properly. Nine slices meant nine divs! As you can imagine this makes the html look bloated and messy.
No Comments