Google Font Stuff
I knew when making this blog design I wanted to go with some kind of hand drawn sort of look, so I wanted to have a look for fonts that would match. Way back in the day getting a font to render that wasn't on the end user's computer was a gigantic pain if not nearly impossible.
Up until pretty recently the main solution I went to for custom fonts were some pretty complex solutions involving making a canvas and rendering the font to it like an image but somehow also using some weird magic to make the text selectable as if it were normal text... but those days are gone! Now modern browsers with css can load almost any font imaginable.
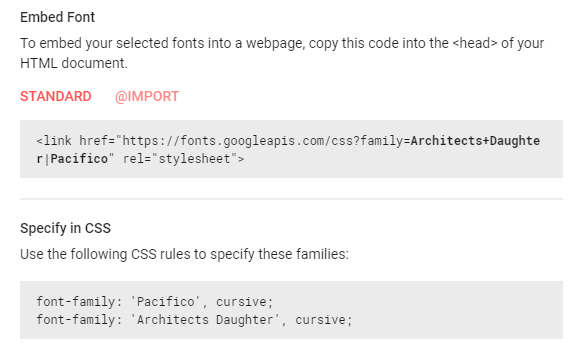
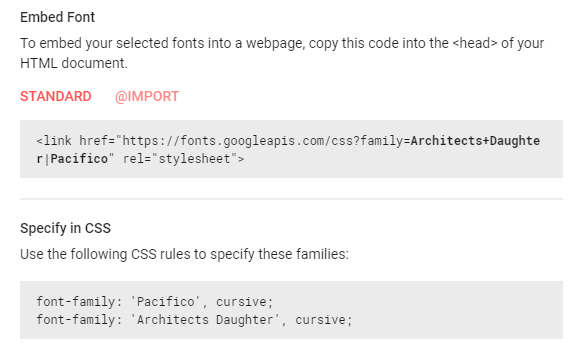
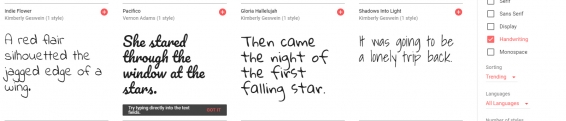
For this site design I was luckily able to find a couple of things that I liked on Google Fonts, which has grown in size enormously since I last checked in on it. There's now an entire section for hand written looking stuff, and since Google hosts all of the data for using a font it's an incredibly simple addition to your html and css files to get it up and running.

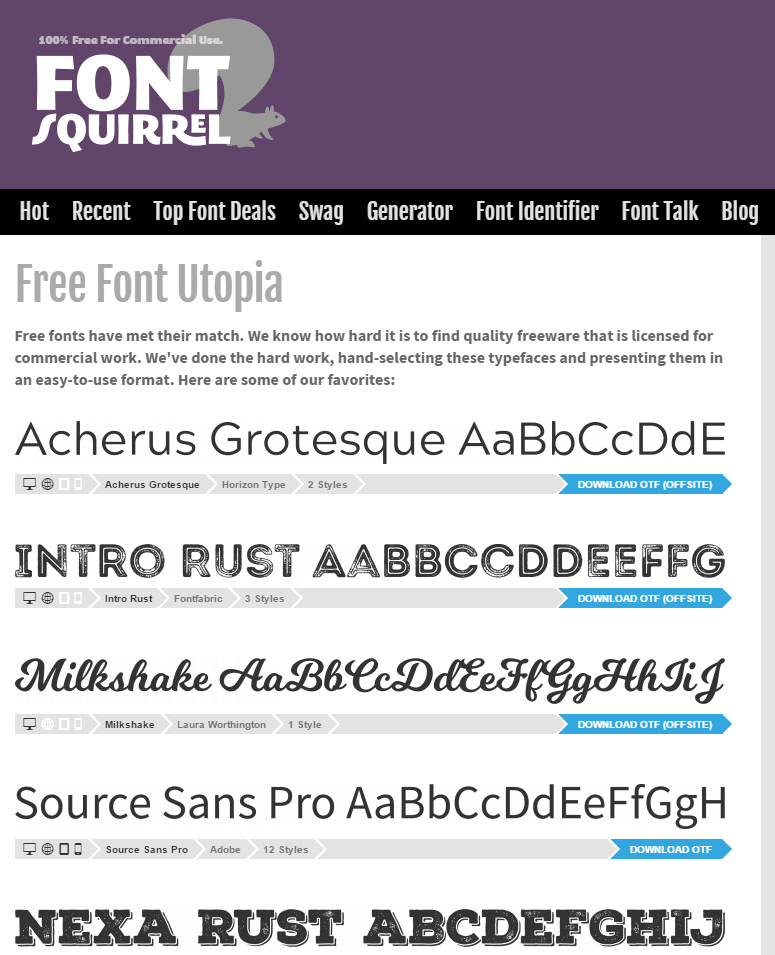
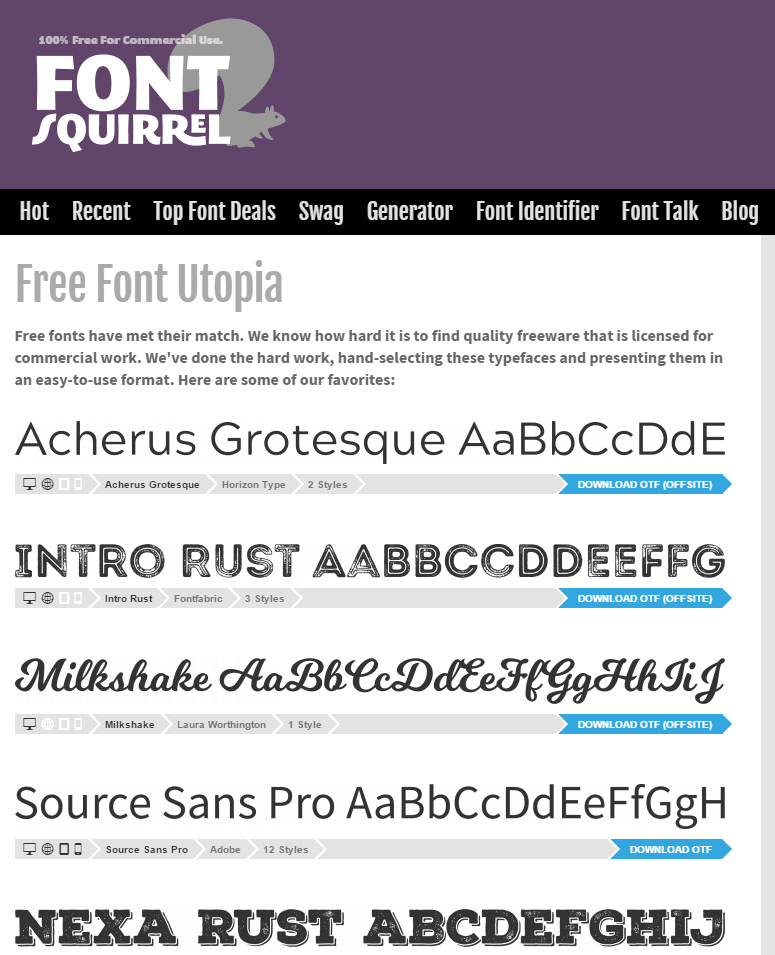
Beyond that if what you're looking for isn't available on Google then you can turn to the services of Font Squirrel. Font Squirrel does not offer hosting of the font data files like Google does, but it does have a huge selection of fonts already ready to rock. On top of that Font Squirrel allows you to upload fonts to convert into web friendly versions. The only gotcha with this however is that you need to be sure your font is licensed in a way that allows you to do this. The big advantage with the fonts already available on Font Squirrel and Google is that they've already been cleared in this way.

Getting custom fonts up and running in web browsers is easier than ever, but this is a great power that requires great responsibility... or whatever, who cares, go all out. Just think of how many options we have beyond Comic Sans now!
Up until pretty recently the main solution I went to for custom fonts were some pretty complex solutions involving making a canvas and rendering the font to it like an image but somehow also using some weird magic to make the text selectable as if it were normal text... but those days are gone! Now modern browsers with css can load almost any font imaginable.
For this site design I was luckily able to find a couple of things that I liked on Google Fonts, which has grown in size enormously since I last checked in on it. There's now an entire section for hand written looking stuff, and since Google hosts all of the data for using a font it's an incredibly simple addition to your html and css files to get it up and running.

Beyond that if what you're looking for isn't available on Google then you can turn to the services of Font Squirrel. Font Squirrel does not offer hosting of the font data files like Google does, but it does have a huge selection of fonts already ready to rock. On top of that Font Squirrel allows you to upload fonts to convert into web friendly versions. The only gotcha with this however is that you need to be sure your font is licensed in a way that allows you to do this. The big advantage with the fonts already available on Font Squirrel and Google is that they've already been cleared in this way.

Getting custom fonts up and running in web browsers is easier than ever, but this is a great power that requires great responsibility... or whatever, who cares, go all out. Just think of how many options we have beyond Comic Sans now!


















Post your comment!