Dev Log: Example Game Arts
For my upcoming 2d framework built with C# and SFML I'm building an example game that at first was going to be a super quick project, but when it comes to art I'm still a little stumped on what the best workflow is going to be.
The game is going to be a little simple platformer, and if this were pixel art then I would have no problem just jamming out a bunch of pixel art for it... but with high res comes all kinds of problems.
I usually have used GraphicsGale for pixel art and animation, but now with high res Gale is no longer a very viable option. There's animating in Photoshop but it's horrible for animating. I really wish the animation options in Photoshop were better. There's tools like Spine and Spriter, but they're more for 2d bone animation and don't really help at all when it comes to frame by frame hand drawn animations.
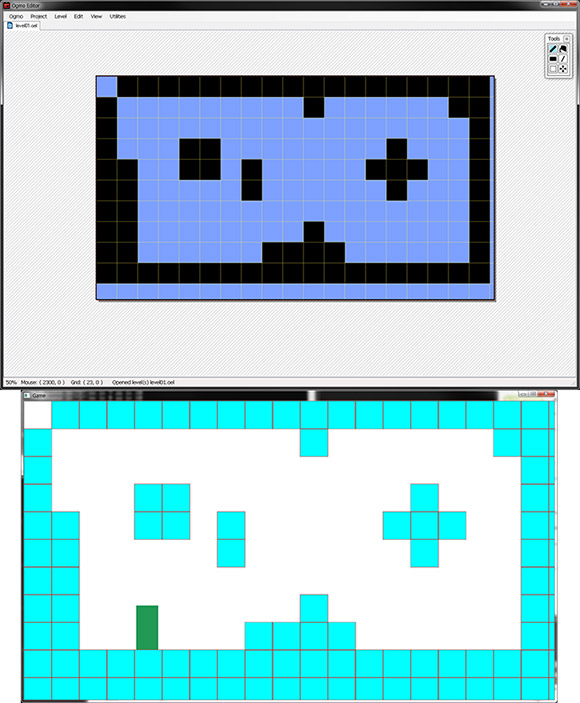
There's also the problem of tile sets. With pixel art comes a very limited canvas site and color set per tile so making tiles line up with each other is a relatively simple task. When the resolution of color and canvas size increase then it becomes more and more of a pain to make each tile line up. I tried this with Snapshot but eventually I gave up and just faked using a tile set by making a bunch of independent images about the size of a tile and just stamped them on top of each other. Unfortunately right now that isn't an option for this game since I'm using Ogmo Editor as my level editor and strict tiles is probably my only option.
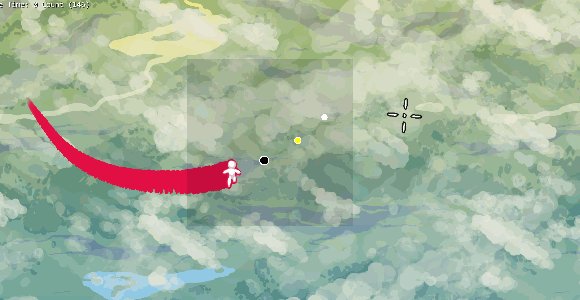
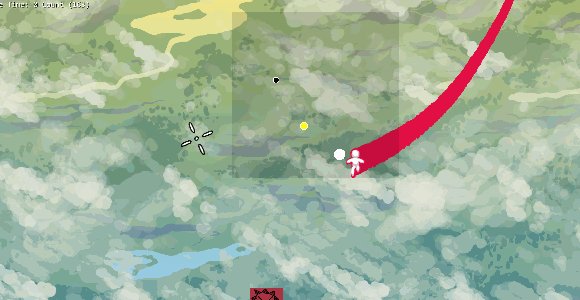
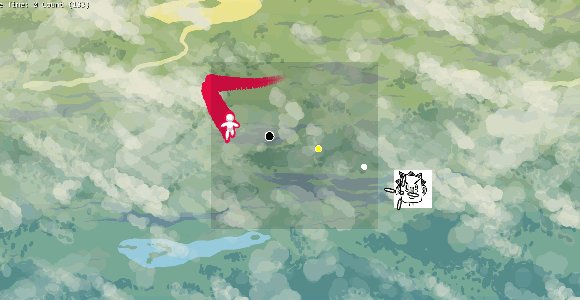
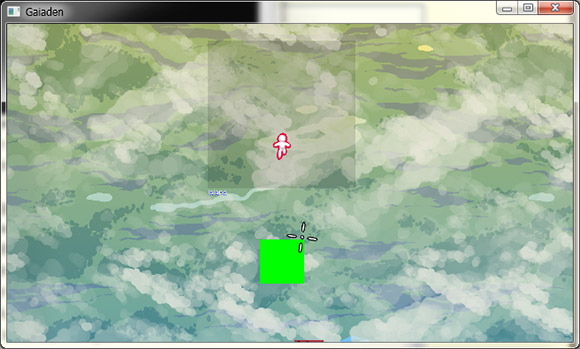
Here's a quick sketch of what I want the game to sort of resemble and I can already tell the tile set is going to be a nightmare because of the bleed of certain tiles (like grass, even stones have bleed, argh!)

So that's where I'm at right now. I'm continuing to chip away at code somewhat as I think about how to possibly solve these art pipeline issues, and I expect to be done with the example game sometime next month along with the first public release of the framework.
The game is going to be a little simple platformer, and if this were pixel art then I would have no problem just jamming out a bunch of pixel art for it... but with high res comes all kinds of problems.
I usually have used GraphicsGale for pixel art and animation, but now with high res Gale is no longer a very viable option. There's animating in Photoshop but it's horrible for animating. I really wish the animation options in Photoshop were better. There's tools like Spine and Spriter, but they're more for 2d bone animation and don't really help at all when it comes to frame by frame hand drawn animations.
There's also the problem of tile sets. With pixel art comes a very limited canvas site and color set per tile so making tiles line up with each other is a relatively simple task. When the resolution of color and canvas size increase then it becomes more and more of a pain to make each tile line up. I tried this with Snapshot but eventually I gave up and just faked using a tile set by making a bunch of independent images about the size of a tile and just stamped them on top of each other. Unfortunately right now that isn't an option for this game since I'm using Ogmo Editor as my level editor and strict tiles is probably my only option.
Here's a quick sketch of what I want the game to sort of resemble and I can already tell the tile set is going to be a nightmare because of the bleed of certain tiles (like grass, even stones have bleed, argh!)

So that's where I'm at right now. I'm continuing to chip away at code somewhat as I think about how to possibly solve these art pipeline issues, and I expect to be done with the example game sometime next month along with the first public release of the framework.
4 Comments