Side Trip to Web Design Land
Things have been pretty quiet around here for a couple of days! I'm still working on video games, but recently I decided to take up some (hopefully) quick web design work! Although I can't share the details of what I'm working on, I can share some resources that came in handy for prepping me for the new world of web design.
My work flow for sites is terribly outdated in the modern world where 55% of web traffic apparently comes from mobile devices. Then on top of that, some desktops are now reaching resolutions of 2000+ horizontal pixels with retina displays and just plain ole huge monitors. The web is always changing, and it has changed a lot since I've really buckled down for a design project.
Responsive design is all the rage now, and my old work flow of mocking up an entire website in Photoshop, slicing it up into separate images, and reassembling it so it's pixel perfect just no longer applies to how modern sites are built. Now sites are built using responsive designs. The layout is determined by the resolution and the device that the site is being viewed on. So here are some helpful links that got me up to speed with all this newfangled HTML and CSS and Javascript and what have you:
Web Field Manual
This is a link to a collection of more links! A lot of the stuff here was pretty useful for getting set up with a new work flow, and to catch up on recent trends in web design. Separated by category, I think I looked through almost every link they offered.
Flat Icon
About a billion of free to use icons (as long as you attribute the source) for any sort of design needs.
Responsive Workflow
A good article discussing the changes in the web development work flow from back in the old days of PSD mock ups to the new way of prototyping directly in HTML, CSS, and Javascript.
HTML5 Templates
Useful for taking a look at various styles that are designed with responsiveness in mind. See how various templates respond to various mobile device resolutions.
Responsive Grid System
A pretty nifty responsive grid framework to use when developing a responsive site.
Unsemantic
Another nifty grid system for responsive design. I used this for the Otter website.
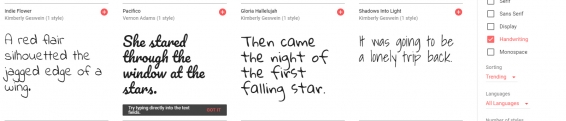
Font Squirrel
This is blowing my mind but apparently fonts can just be straight up embedded now in modern browsers. No more need for crazy flash javascript canvas hacks to render text of any font.
Unsplash
A collection of high resolution totally free to use stock photos, and it's updated frequently.
Web Creme
Pretty straight forward inspiration gallery of recent cool and/or hip websites. Some of these are a little bit too trendy but there's a lot of good stuff here to check out.
My work flow for sites is terribly outdated in the modern world where 55% of web traffic apparently comes from mobile devices. Then on top of that, some desktops are now reaching resolutions of 2000+ horizontal pixels with retina displays and just plain ole huge monitors. The web is always changing, and it has changed a lot since I've really buckled down for a design project.
Responsive design is all the rage now, and my old work flow of mocking up an entire website in Photoshop, slicing it up into separate images, and reassembling it so it's pixel perfect just no longer applies to how modern sites are built. Now sites are built using responsive designs. The layout is determined by the resolution and the device that the site is being viewed on. So here are some helpful links that got me up to speed with all this newfangled HTML and CSS and Javascript and what have you:
Web Field Manual
This is a link to a collection of more links! A lot of the stuff here was pretty useful for getting set up with a new work flow, and to catch up on recent trends in web design. Separated by category, I think I looked through almost every link they offered.
Flat Icon
About a billion of free to use icons (as long as you attribute the source) for any sort of design needs.
Responsive Workflow
A good article discussing the changes in the web development work flow from back in the old days of PSD mock ups to the new way of prototyping directly in HTML, CSS, and Javascript.
HTML5 Templates
Useful for taking a look at various styles that are designed with responsiveness in mind. See how various templates respond to various mobile device resolutions.
Responsive Grid System
A pretty nifty responsive grid framework to use when developing a responsive site.
Unsemantic
Another nifty grid system for responsive design. I used this for the Otter website.
Font Squirrel
This is blowing my mind but apparently fonts can just be straight up embedded now in modern browsers. No more need for crazy flash javascript canvas hacks to render text of any font.
Unsplash
A collection of high resolution totally free to use stock photos, and it's updated frequently.
Web Creme
Pretty straight forward inspiration gallery of recent cool and/or hip websites. Some of these are a little bit too trendy but there's a lot of good stuff here to check out.


















Post your comment!