Dev Log: More Skeletons!
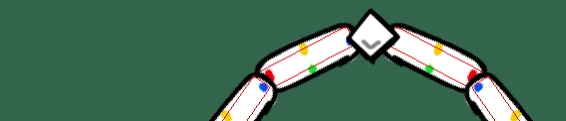
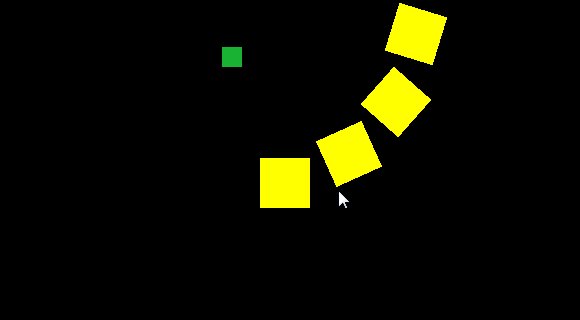
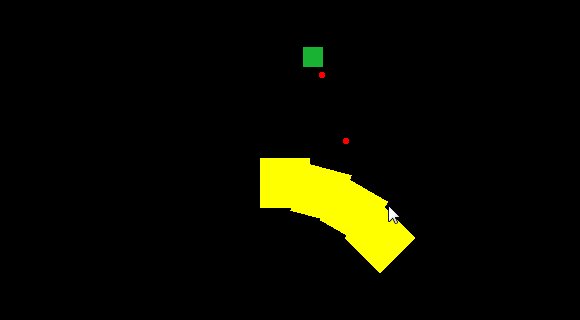
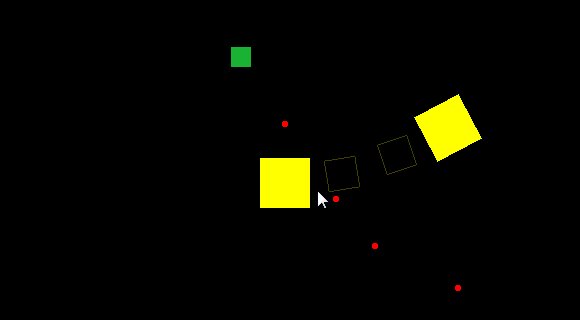
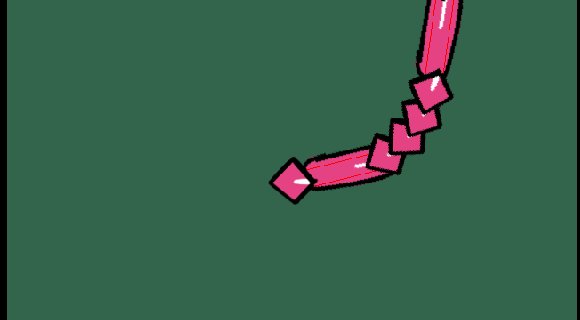
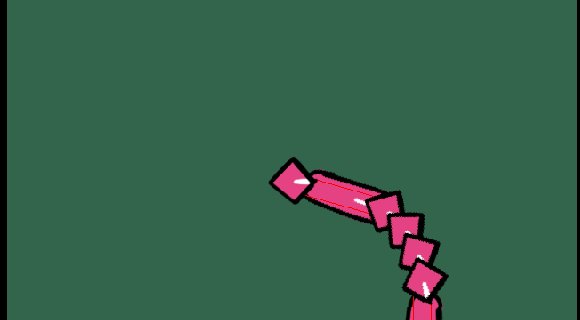
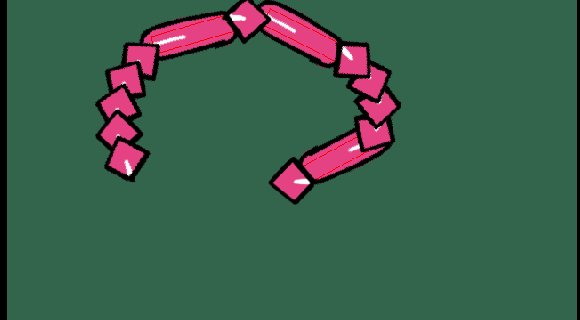
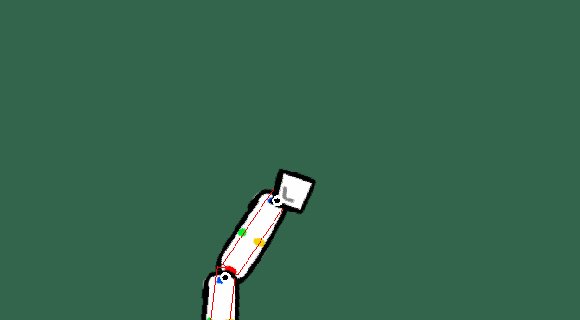
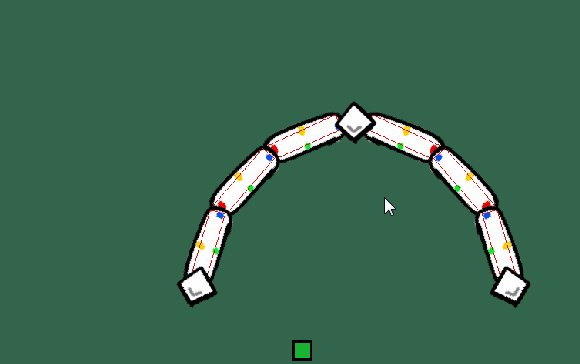
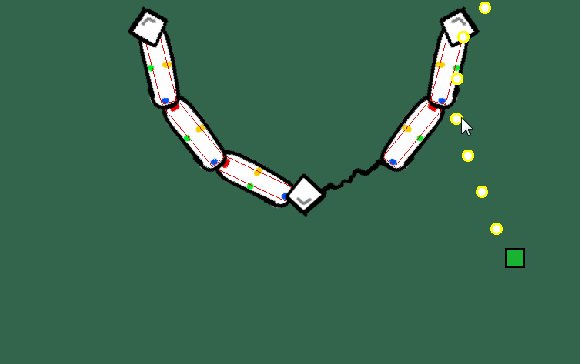
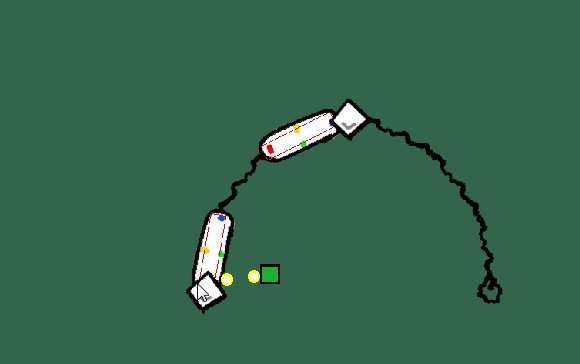
This past week has been spent working on some Otter technology for implementing my own skeleton and bone systems.

But Kyle why aren't you using Flash or Spine or Spriter or some other way to implement bone animation!?
Well in regards to flash, I've seen what is necessary for writing a flash file interpreter and I am totally not interested in going down that path at all. Flash is already a giant pain to use for just frame by frame animation, and I've used to create animations way back in my flash cartoon days of college, and that is something I don't want to relive. I wish Flash got an overhaul in regards to its UX, but that'll never happen, so I don't want to rely on it.
In regards to Spine and Spriter, I already use Spine for pure art based skeletons. The thing about Spine is that I actually cannot include the Spine runtime for Otter by default -- it has to live in a separate repository. This is because it is a violation of the Spine license to distribute the runtime to users who may not have purchased the full version of Spine. That is the main issue there, and also I have no idea how to use the Spine skeletons for what I want to do, nor do I know how to create Spine skeletons on the fly at runtime. I would use Spriter, but so far I have not seen any C# runtimes or APIs that don't have major issues.

I ended up just creating my own since I felt that takes less time than learning how to use another tool, and since I have a very simple use case for this I can just jam out my own solution in a relatively quick time. I don't have any need for complicated animation files or animation blending or anything like that. This system is mostly designed to manipulate Entities in Otter, so that I can create big bad enemies built out of multiple pieces.
Also it may end up being the case that these enemies will be created at run time procedurally. If that is the case, I would have no idea how to implement that using Spine, Spriter, or Flash's systems.

But Kyle why aren't you using Flash or Spine or Spriter or some other way to implement bone animation!?
Well in regards to flash, I've seen what is necessary for writing a flash file interpreter and I am totally not interested in going down that path at all. Flash is already a giant pain to use for just frame by frame animation, and I've used to create animations way back in my flash cartoon days of college, and that is something I don't want to relive. I wish Flash got an overhaul in regards to its UX, but that'll never happen, so I don't want to rely on it.
In regards to Spine and Spriter, I already use Spine for pure art based skeletons. The thing about Spine is that I actually cannot include the Spine runtime for Otter by default -- it has to live in a separate repository. This is because it is a violation of the Spine license to distribute the runtime to users who may not have purchased the full version of Spine. That is the main issue there, and also I have no idea how to use the Spine skeletons for what I want to do, nor do I know how to create Spine skeletons on the fly at runtime. I would use Spriter, but so far I have not seen any C# runtimes or APIs that don't have major issues.

I ended up just creating my own since I felt that takes less time than learning how to use another tool, and since I have a very simple use case for this I can just jam out my own solution in a relatively quick time. I don't have any need for complicated animation files or animation blending or anything like that. This system is mostly designed to manipulate Entities in Otter, so that I can create big bad enemies built out of multiple pieces.
Also it may end up being the case that these enemies will be created at run time procedurally. If that is the case, I would have no idea how to implement that using Spine, Spriter, or Flash's systems.
No Comments