Flash Develop Pre-Build Command Line
Last week I posted an asset generator script that will go through the contents of a folder and spit out an Actionscript class with static embeds for all of the assets. It's been pretty useful so far in my current project, but then I found a nifty feature of FlashDevelop that made it even better! Using FlashDevelop's Pre-Build Command Line option, I'm able to automatically execute my assetGenerator.py script every time I build my game, which means I don't even have to manually execute the script whenever I add content.
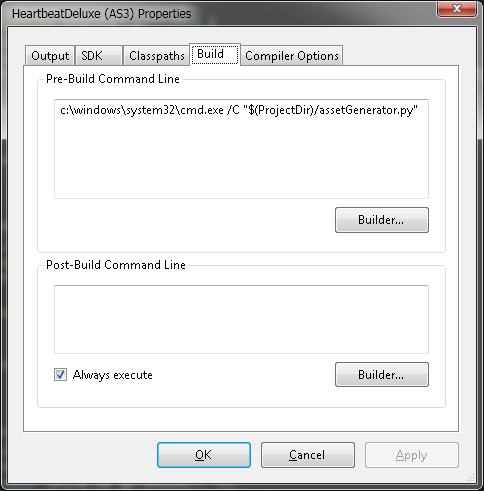
To hook it up in your project, just go to Project, then Properties in FlashDevelop. You should get a window with a couple of tabs across the top. Select the "Build" tab and you'll get something that looks like this:
In that screenshot I've already added the command to run the script every time I build. The first part of the line is c:\windows\system32\cmd.exe which just calls up the command prompt in Windows. The next part is the /C which is a flag that is set on cmd.exe which roughly translates to "run the following command, then terminate." The last part is $(ProjectDir)/assetGenerator.py which is basically just telling cmd.exe to run that command. $(ProjectDir) is actually a special string that FlashDevelop recognizes, and will replace with the full path to the project. In my case I had to surround the command with quotes due to having a space in the full path.
I also checked the "Always Execute" checkbox... not really sure what that means, but as far as I know I want assetGenerator.py to be run every time I hit build, so I want that checked.
Right now this makes adding level content to my game even easier. Now whenever the game builds, the assetGenerator.py will reassemble my Assets.as class, and then my "Universe" class which manages the entire game world will look at everything in my Assets class with the prefix "LEVEL_" and assemble the interconnected game world out of everything embedded with that prefix.
I absolutely hate any sort of tedious work, like adding content to a game by hand and copying pasting the same line 100 times and modifying each line slightly... so if I can spend a few hours coming up with methods to spare me of those tasks then it's totally worth it in the end.
To hook it up in your project, just go to Project, then Properties in FlashDevelop. You should get a window with a couple of tabs across the top. Select the "Build" tab and you'll get something that looks like this:
In that screenshot I've already added the command to run the script every time I build. The first part of the line is c:\windows\system32\cmd.exe which just calls up the command prompt in Windows. The next part is the /C which is a flag that is set on cmd.exe which roughly translates to "run the following command, then terminate." The last part is $(ProjectDir)/assetGenerator.py which is basically just telling cmd.exe to run that command. $(ProjectDir) is actually a special string that FlashDevelop recognizes, and will replace with the full path to the project. In my case I had to surround the command with quotes due to having a space in the full path.
I also checked the "Always Execute" checkbox... not really sure what that means, but as far as I know I want assetGenerator.py to be run every time I hit build, so I want that checked.
Right now this makes adding level content to my game even easier. Now whenever the game builds, the assetGenerator.py will reassemble my Assets.as class, and then my "Universe" class which manages the entire game world will look at everything in my Assets class with the prefix "LEVEL_" and assemble the interconnected game world out of everything embedded with that prefix.
I absolutely hate any sort of tedious work, like adding content to a game by hand and copying pasting the same line 100 times and modifying each line slightly... so if I can spend a few hours coming up with methods to spare me of those tasks then it's totally worth it in the end.
3 Comments