Doodle Post
No Comments




#version 130
uniform sampler2D texture;
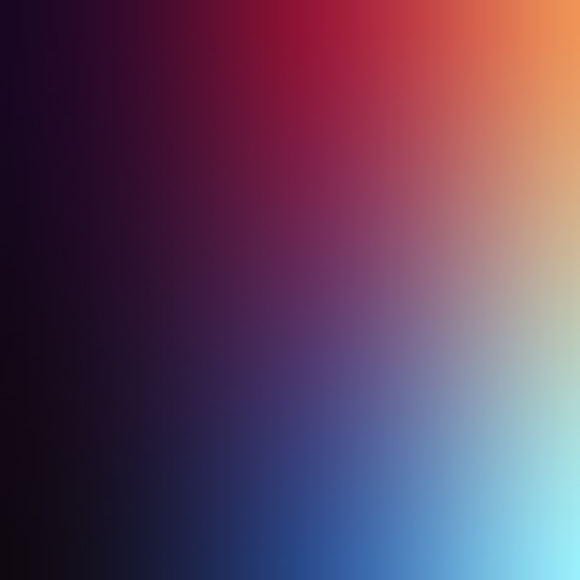
uniform sampler2D palette;
uniform float shift;
uniform float offset;
float rand(vec2 co){
return fract(sin(dot(co.xy ,vec2(12.9898,78.233))) * 43758.5453);
}
void main() {
vec2 pixpos = gl_TexCoord[0].xy;
vec4 pixcol = texture2D(texture, pixpos);
float gray = (pixcol.r + pixcol.g + pixcol.b) / 3;
gray = round(gray / 0.25) * 0.25;
gray += (rand(pixpos + offset) * 2 - 1) * 0.03;
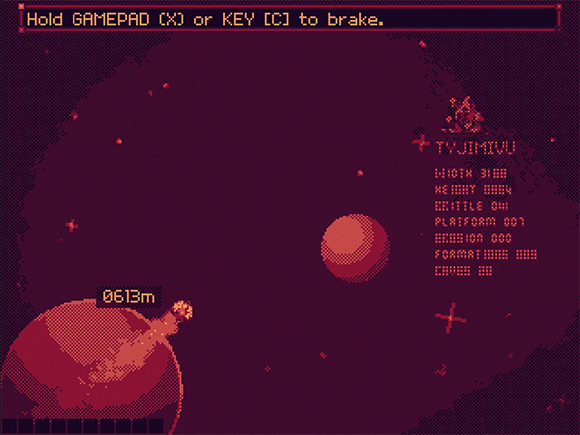
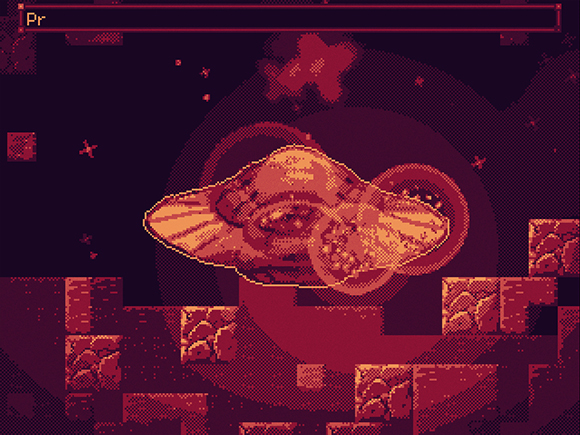
pixcol = texture2D(palette, vec2(gray, shift));
gl_FragColor = pixcol * gl_Color;
}