Dev Log: Game Jammin
Over the weekend I went to a local game jam in Phoenix. I haven't jammed since November and this was another cool opportunity to put Otter to the test!
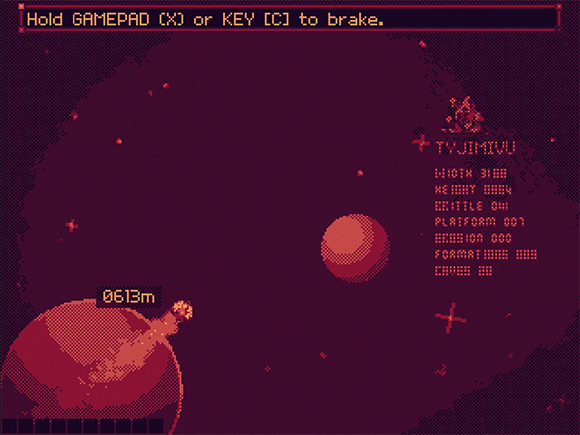
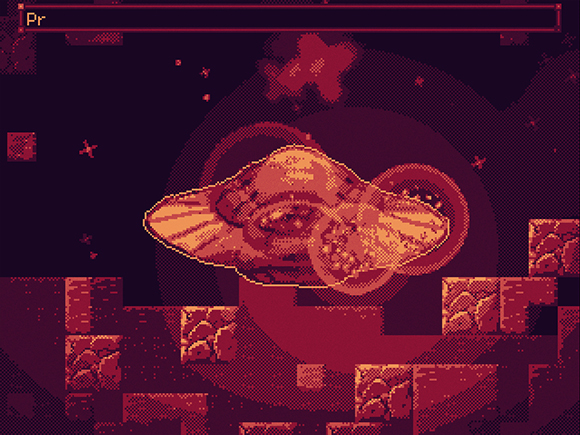
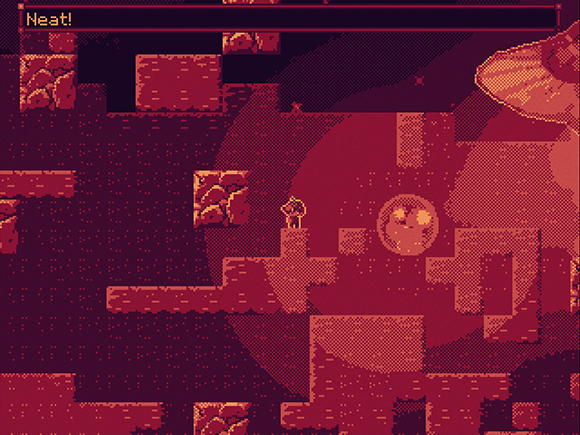
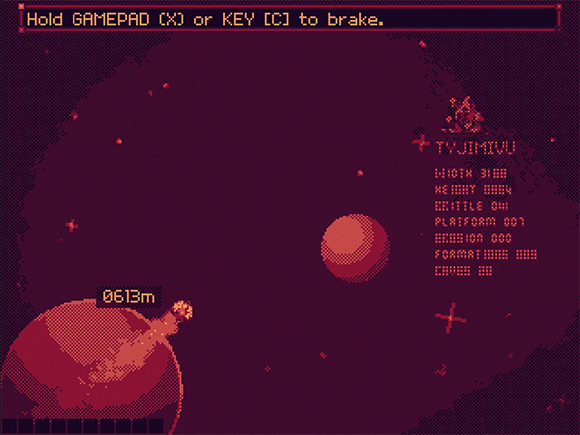
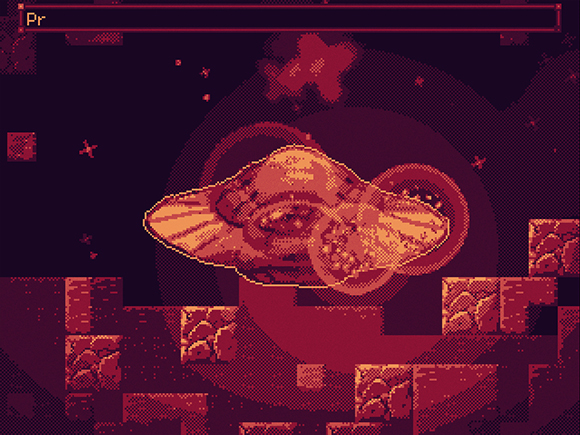
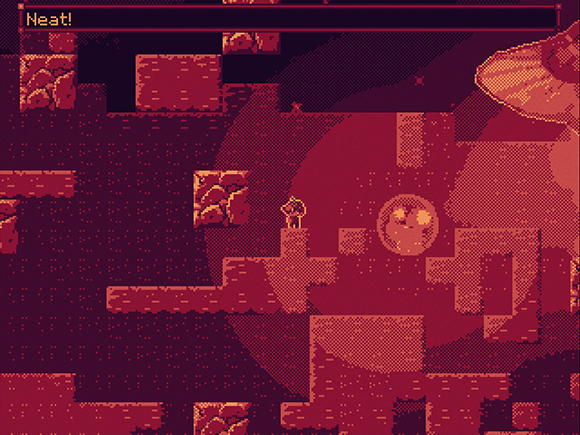
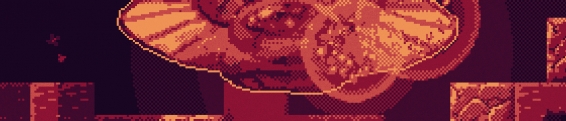
The game isn't quite ready for release, but here are a few screen shots of it for now:




And you can see some of it in motion right here.
This jam I decided that I wanted to really limit myself in terms of art so I could spend more time on more stuff in the game. I wanted to restrict myself to a game boy palette, so my first thought was to go for a shader. I ended up getting a shader up and running really quickly that emulates sort of a game boy look. Here's the shader code:
The shader also does some extra stuff like randomly generates a very faint noise over the entire screen. I couldn't figure out how to make the noise scale with the screen though, so if you are playing with the screen scale at 2x or 4x or whatever the noise will still be every 1 pixel.
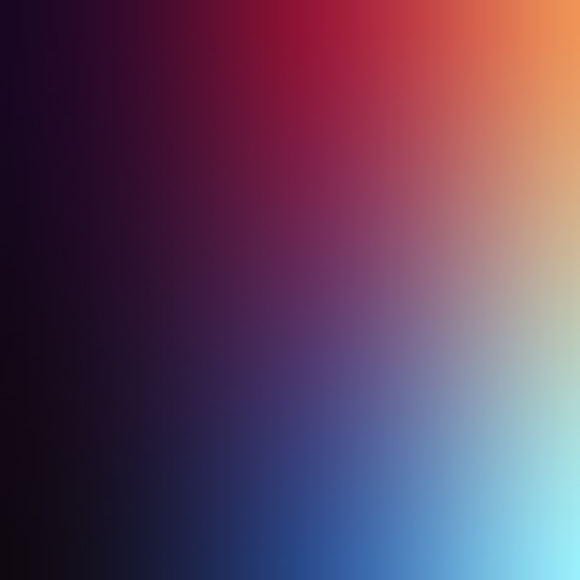
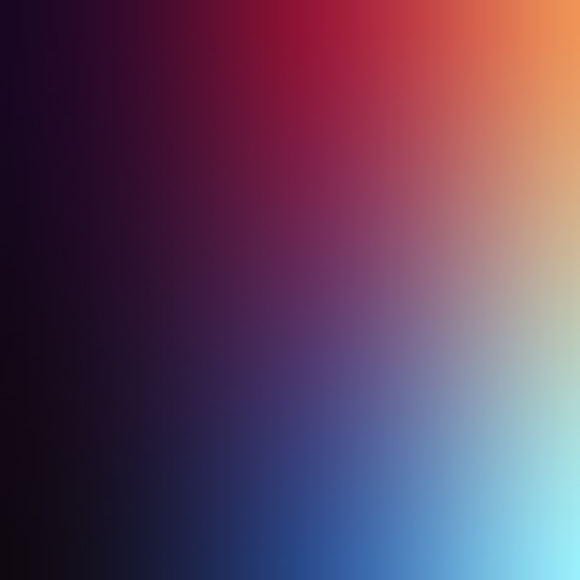
The shader also needs a palette to go with it that is passed in through the palette parameter. You can also shift the palette up and down on the texture. Here's the palette file I used:

When the game starts it's using the palette from left to right on the very top of the image. The shift parameter in the shader can be used to read colors from anywhere on the y axis on the image, so if I want to make the game use the blue palette on the bottom I can set the shift to 1. (Texture coordinates are 0 to 1 in shader land.) The shader also reduces the amount of colors with some division and rounding.
The last thing I did to help out with the shader is add a full screen dither texture to the game. This is actually being rendered in the game and not in the shader. It's a very very faint texture of black and white pixels overlaid on the screen at an alpha of 10%. This will add a dithering look between all of the main colors of the palette. This idea was inspired by Dan Fessler's HD Index Painting tutorial. (Actually most of this shader was inspired by that tutorial!)
I think that covers everything with the shader. Hopefully soon I can release the game itself. Just need to fix some bugs and fix some sound issues first. I ended up getting awards in the technical, art, and design categories, and overall I got 2nd place at the jam which is pretty cool!
The game isn't quite ready for release, but here are a few screen shots of it for now:




And you can see some of it in motion right here.
This jam I decided that I wanted to really limit myself in terms of art so I could spend more time on more stuff in the game. I wanted to restrict myself to a game boy palette, so my first thought was to go for a shader. I ended up getting a shader up and running really quickly that emulates sort of a game boy look. Here's the shader code:
#version 130
uniform sampler2D texture;
uniform sampler2D palette;
uniform float shift;
uniform float offset;
float rand(vec2 co){
return fract(sin(dot(co.xy ,vec2(12.9898,78.233))) * 43758.5453);
}
void main() {
vec2 pixpos = gl_TexCoord[0].xy;
vec4 pixcol = texture2D(texture, pixpos);
float gray = (pixcol.r + pixcol.g + pixcol.b) / 3;
gray = round(gray / 0.25) * 0.25;
gray += (rand(pixpos + offset) * 2 - 1) * 0.03;
pixcol = texture2D(palette, vec2(gray, shift));
gl_FragColor = pixcol * gl_Color;
}
The shader also does some extra stuff like randomly generates a very faint noise over the entire screen. I couldn't figure out how to make the noise scale with the screen though, so if you are playing with the screen scale at 2x or 4x or whatever the noise will still be every 1 pixel.
The shader also needs a palette to go with it that is passed in through the palette parameter. You can also shift the palette up and down on the texture. Here's the palette file I used:

When the game starts it's using the palette from left to right on the very top of the image. The shift parameter in the shader can be used to read colors from anywhere on the y axis on the image, so if I want to make the game use the blue palette on the bottom I can set the shift to 1. (Texture coordinates are 0 to 1 in shader land.) The shader also reduces the amount of colors with some division and rounding.
The last thing I did to help out with the shader is add a full screen dither texture to the game. This is actually being rendered in the game and not in the shader. It's a very very faint texture of black and white pixels overlaid on the screen at an alpha of 10%. This will add a dithering look between all of the main colors of the palette. This idea was inspired by Dan Fessler's HD Index Painting tutorial. (Actually most of this shader was inspired by that tutorial!)
I think that covers everything with the shader. Hopefully soon I can release the game itself. Just need to fix some bugs and fix some sound issues first. I ended up getting awards in the technical, art, and design categories, and overall I got 2nd place at the jam which is pretty cool!

















Comments
Make sure your offset is correct though, so your noise squares don't end up _between_ pixels
Post your comment!