Otter Example: Text
The last Otter example I was able to jam out before leaving for PAX was all about Text and RichText. Text seems to just be insanely difficult and time consuming to implement, so making it really easy for users of Otter was a big goal of mine. For most simple cases of using Text, Otter should accomplish that goal!
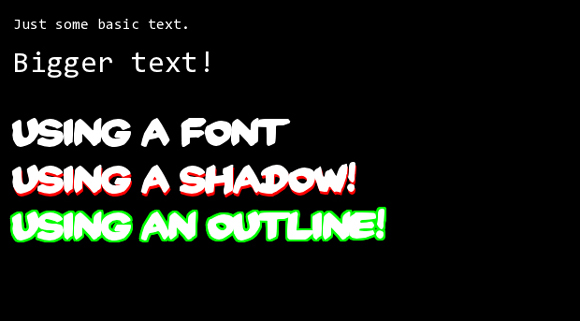
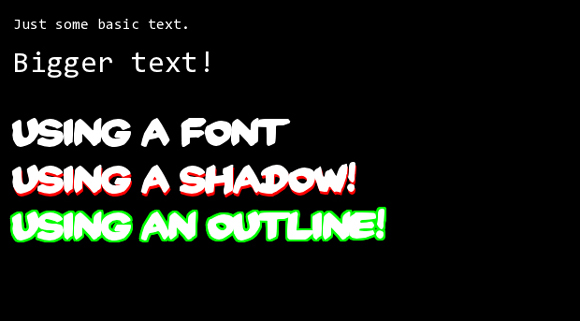
Here's a quick example of just some normal text using some simple effects.

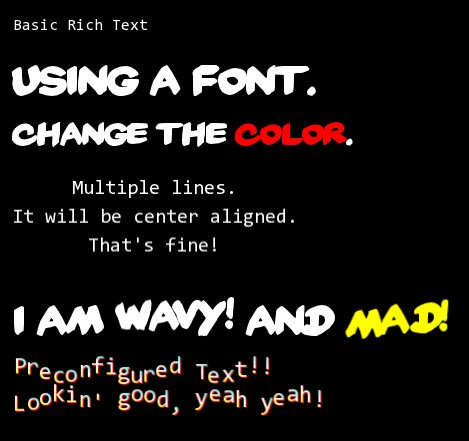
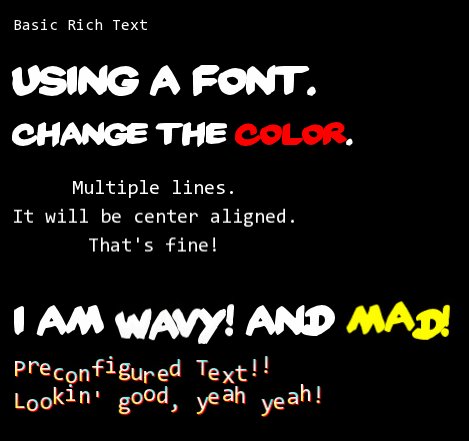
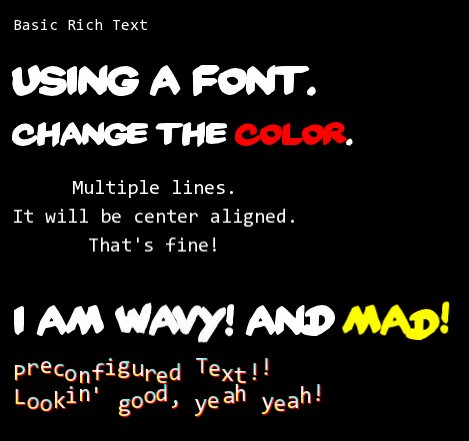
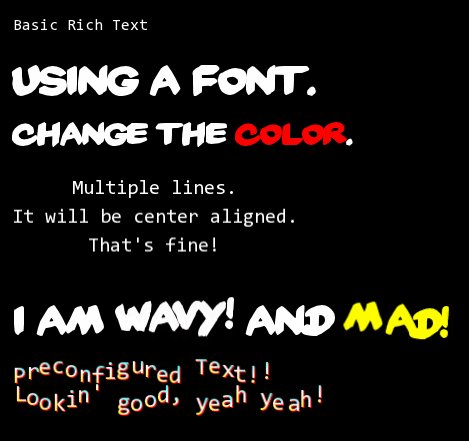
For doing text beyond that Otter has a RichText graphic object that can be used. This allows for some more advanced things such as limited text boundaries, word wrapping, text align, effects applied to specific characters, animated text, and more, but RichText is also less efficient for rendering larger blocks of text.
For the full example head on over to the Otter example.
Here's a quick example of just some normal text using some simple effects.
class Program {
static void Main(string[] args) {
// Create a Game.
var game = new Game("Text Example");
// Create a Scene.
var scene = new Scene();
// Create a Text object using the default font with size 16.
var text1 = new Text("Just some basic text.", 16);
// Position the Text.
text1.SetPosition(20, 20);
// Add it to the Scene's Graphic list for rendering.
scene.AddGraphic(text1);
// Create a Text object using the deafult font and a size of 32.
var text2 = new Text("Bigger text!", 32);
// Position the Text.
text2.SetPosition(20, 50);
// Add it for rendering.
scene.AddGraphic(text2);
// Create a Text object using the font yardsale.ttf and a size of 40.
var text3 = new Text("Using a font", "yardsale.ttf", 40);
// Position the Text.
text3.SetPosition(20, 120);
// Add it for rendering.
scene.AddGraphic(text3);
// Create a Text object using the font yardsale.ttf and a size of 40.
var text4 = new Text("Using a shadow!", "yardsale.ttf", 40);
// Set the shadow color of the Text.
text4.ShadowColor = Color.Red;
// Position the Shadow.
text4.ShadowX = 1;
text4.ShadowY = 3;
// Position the Text.
text4.SetPosition(20, 170);
// Add it for rendering.
scene.AddGraphic(text4);
// Create a Text object using the font yardsale.ttf and a size of 40.
var text5 = new Text("Using an outline!", "yardsale.ttf", 40);
// Set the outline color of the Text.
text5.OutlineColor = Color.Green;
// Set the thickness of the outline.
text5.OutlineThickness = 3;
// Position the Text.
text5.SetPosition(20, 220);
// Add it for rendering.
scene.AddGraphic(text5);
// Start the Game using the created Scene.
game.Start(scene);
}
}
For doing text beyond that Otter has a RichText graphic object that can be used. This allows for some more advanced things such as limited text boundaries, word wrapping, text align, effects applied to specific characters, animated text, and more, but RichText is also less efficient for rendering larger blocks of text.
For the full example head on over to the Otter example.
No Comments