Doodle Post
No Comments


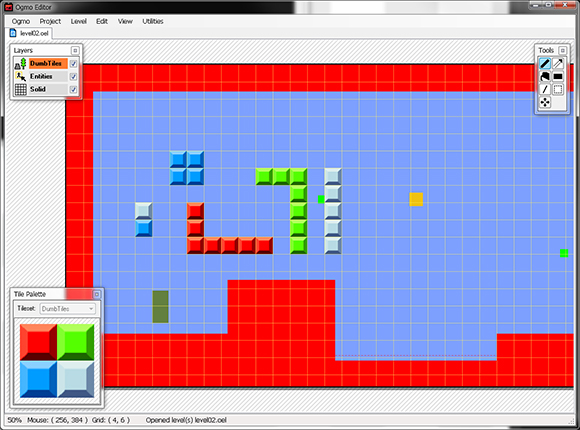
OgmoProject = new OgmoProject("assets/Example.oep", "ExampleGame", "assets/");
OgmoProject.ColliderTags.Add("Solid", (int)Tags.Solid);
Game.Color = OgmoProject.BackgroundColor;OgmoProject.LoadLevel(source, this);