Quick CSS Animations
While I'm on a web development kick I thought it would be neato to point out some of the cool stuff I used for my new layout. I'm still working on game stuff that I am not allowed to share just yet so I gotta figure out other stuff to talk about on here!
Turns out in the modern era of browsers and css you can get animations with almost just pure css. When I redesigned the Super Meat Boy website I added some animations to a bunch of elements with just pure css. For more info on css animations check this out.
I wanted to get some animations going for hovering over image links on my new design, and some quick searching lead to animate.css. This handy stylesheet is full of animations that are super useful, but not exactly what I was totally looking for so I had to modify some things to come up with my own.
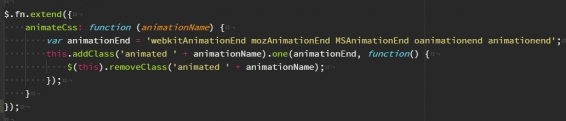
The first step was figuring out how to get animations to play when the mouse goes over an element. The animate.css github page has a quick rundown on an easy way to do this with jQuery extensions. The gist of it is adding the animation classes to an element, and then removing them when the animation is over. The code from the animate.css github page covers almost every browser's version of listening for the end of an animation, and wraps it all nicely into a method that can be plugged into jQuery as an extension which then allows for a really easy way to trigger animations whenever you want.
In my case I want to trigger them on mousing over an element. I'm not sure if this is the best way to do this, but I just used a css class named "fancy-hover" on everything I want to animate on mouse over. Then on the document ready method in jQuery I register the animateCss extension on every element with that class, and have it trigger on the "mouseenter" event. This results in the animation classes being added to that element when the mouse touches them, and then the classes are removed when the animation finishes.
Beyond that I had to come up with a new animation since none of the animations in animate.css really captured what I wanted. I came up with a new one that I called squish, and on top of that I modified the animation speed of all "fancy-hover" elements to be a lightning fast 0.25 seconds. The keyframes for squish can be found on my animate.css and right here:
That's all there is to it! Well, maybe it's a lot more than I remember doing now that I write it all out. There are some issues that I haven't sorted out yet though. For instance on my draws page the performance for the css animation is really, really slow, and I'm not sure why. It does seem to be related to how many elements there are on a single page, so maybe there is something about jQuery's ability to process the dom that is heavily effected by having a billion thumbnails on the page. I'm not sure how to get around this though! If you have any hot tips on jQuery then let me know in the comments!
Turns out in the modern era of browsers and css you can get animations with almost just pure css. When I redesigned the Super Meat Boy website I added some animations to a bunch of elements with just pure css. For more info on css animations check this out.
I wanted to get some animations going for hovering over image links on my new design, and some quick searching lead to animate.css. This handy stylesheet is full of animations that are super useful, but not exactly what I was totally looking for so I had to modify some things to come up with my own.
The first step was figuring out how to get animations to play when the mouse goes over an element. The animate.css github page has a quick rundown on an easy way to do this with jQuery extensions. The gist of it is adding the animation classes to an element, and then removing them when the animation is over. The code from the animate.css github page covers almost every browser's version of listening for the end of an animation, and wraps it all nicely into a method that can be plugged into jQuery as an extension which then allows for a really easy way to trigger animations whenever you want.
$.fn.extend({
animateCss: function (animationName) {
var animationEnd = 'webkitAnimationEnd mozAnimationEnd MSAnimationEnd oanimationend animationend';
this.addClass('animated ' + animationName).one(animationEnd, function() {
$(this).removeClass('animated ' + animationName);
});
}
});In my case I want to trigger them on mousing over an element. I'm not sure if this is the best way to do this, but I just used a css class named "fancy-hover" on everything I want to animate on mouse over. Then on the document ready method in jQuery I register the animateCss extension on every element with that class, and have it trigger on the "mouseenter" event. This results in the animation classes being added to that element when the mouse touches them, and then the classes are removed when the animation finishes.
$(document).ready(function() {
$(".fancy-hover").mouseenter(function() {
$(this).animateCss('squish');
});
});Beyond that I had to come up with a new animation since none of the animations in animate.css really captured what I wanted. I came up with a new one that I called squish, and on top of that I modified the animation speed of all "fancy-hover" elements to be a lightning fast 0.25 seconds. The keyframes for squish can be found on my animate.css and right here:
@keyframes squish {
from {
transform: scale3d(1, 1, 1);
}
20% {
transform: scale3d(.85, .85, .85);
}
to {
transform: scale3d(1, 1, 1);
}
}
.squish {
animation-name: squish;
}That's all there is to it! Well, maybe it's a lot more than I remember doing now that I write it all out. There are some issues that I haven't sorted out yet though. For instance on my draws page the performance for the css animation is really, really slow, and I'm not sure why. It does seem to be related to how many elements there are on a single page, so maybe there is something about jQuery's ability to process the dom that is heavily effected by having a billion thumbnails on the page. I'm not sure how to get around this though! If you have any hot tips on jQuery then let me know in the comments!


















Post your comment!