Dev Log: Optimization City
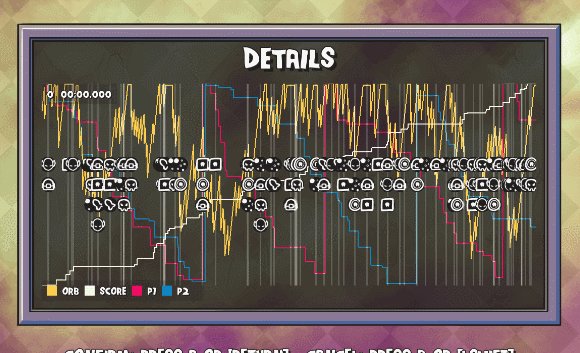
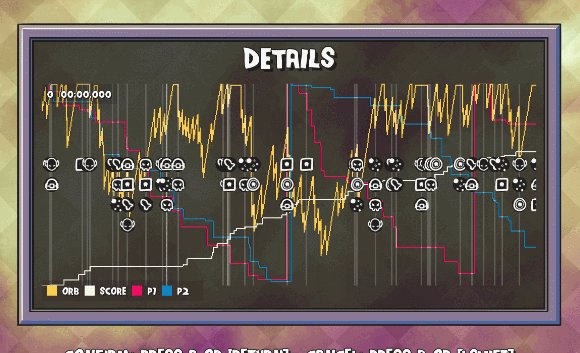
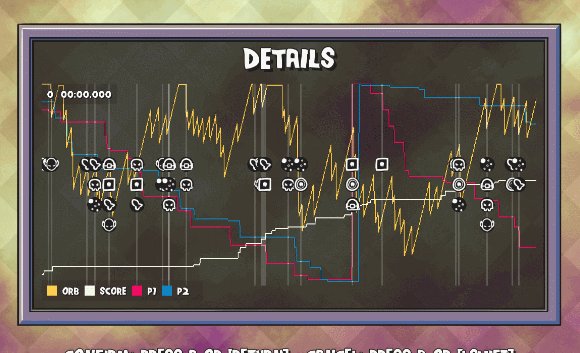
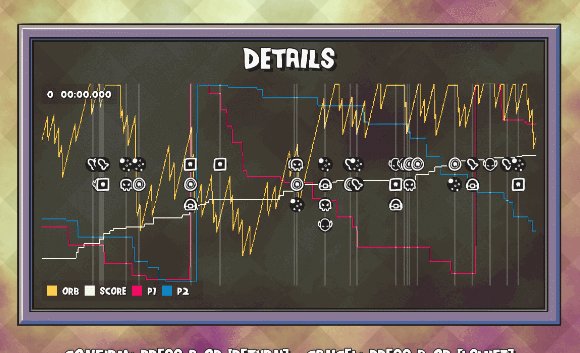
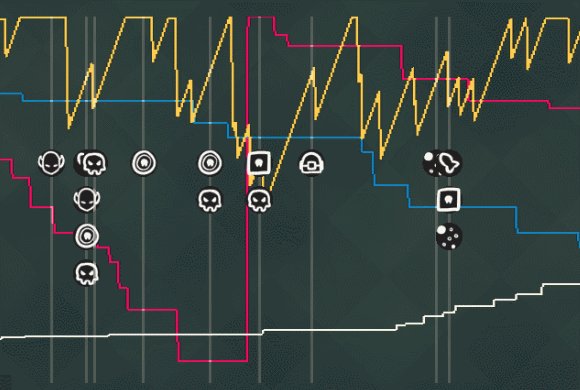
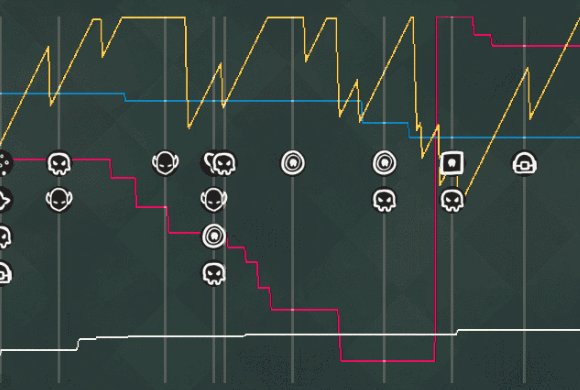
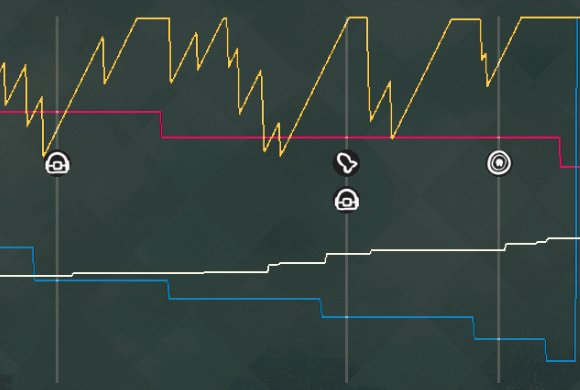
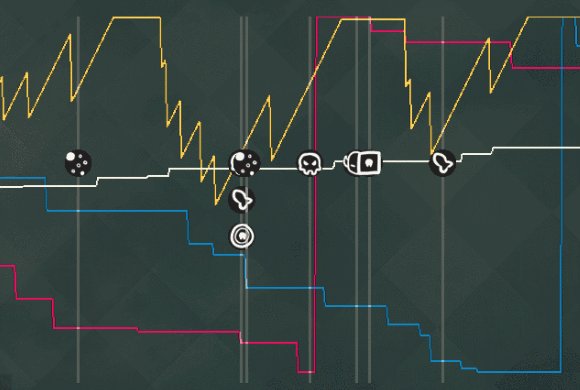
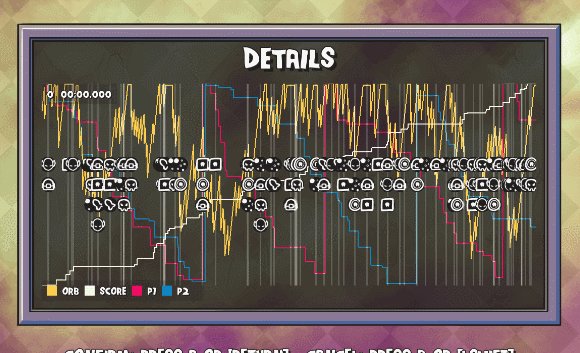
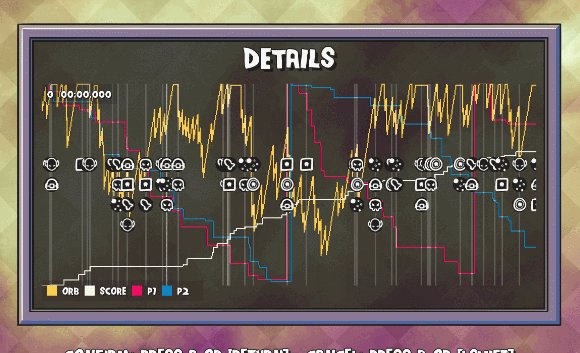
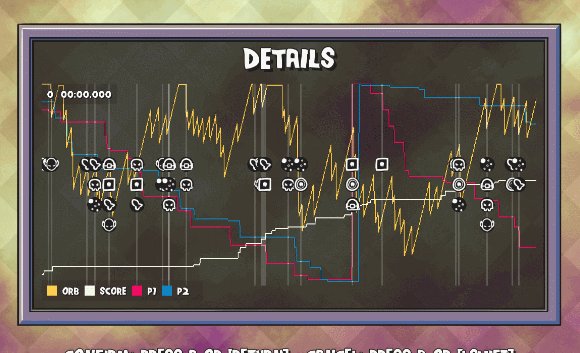
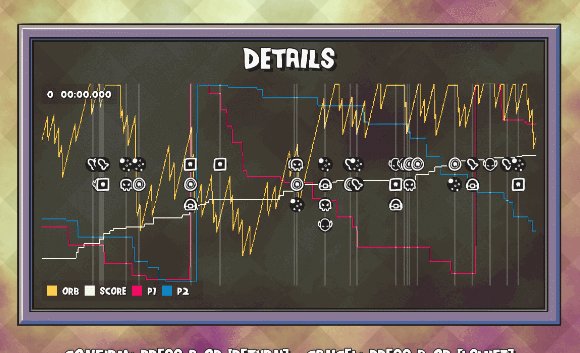
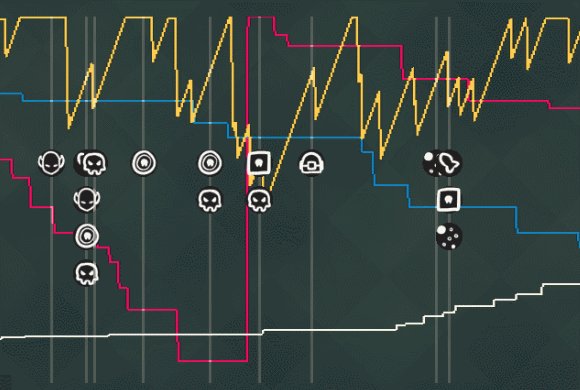
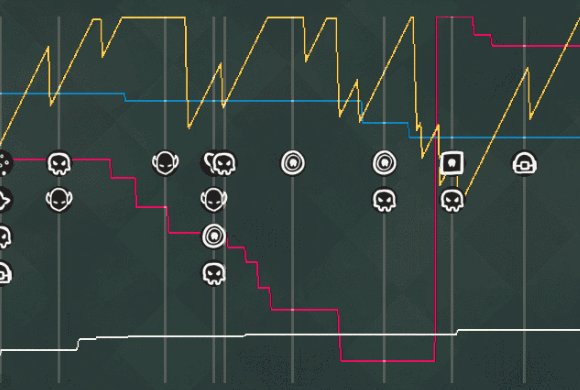
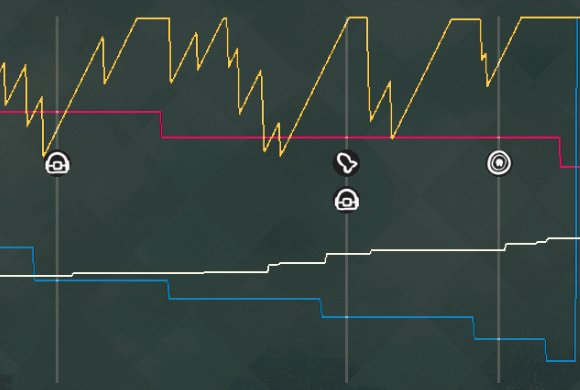
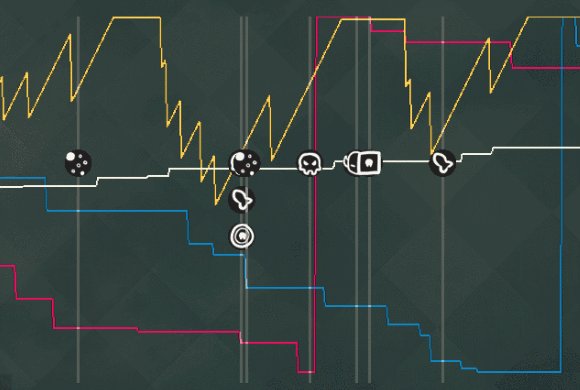
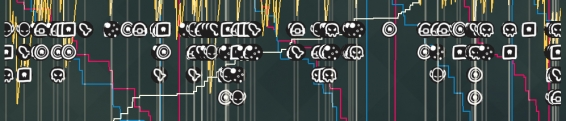
One of the last things on my to do list (before animations) for Super Sky Sisters was optimizing the crazy results screen that players will see after a session. This is a screen that shows a graph of your orb's health, each player's health, and your score over time. On top of that you also see the timeline of the game events that the players had to endure.

My first attempt at this was pretty crude but I did whatever I had to do to get it done. I basically just have some dictionaries with timestamps as keys. My first attempt at this screen would just render out the graph by iterating through all of the keys of each dictionary and plot the value using a draw line method in Otter. This worked fine except the players can also zoom and pan around the graph. Needless to say on long play sessions this lagged horribly since whenever the graph moved or zoomed it had to redraw the entire thing based on the new zoom and pan values. At least it only rendered the graph when it needed to be updated though, right?
My first attempt at fixing this was moving the graph rendering to a coroutine. The coroutine would be fired off when the graph needed an update, so you could see the graph redrawing itself without the game itself slowing to a crawl. So while the framerate maintained itself at 60, the graph updating was still very slow. I tried making two different surfaces for the graph to switch to, and render to one behind the scenes and swap it out when it was done. Some kinda fancy double buffering or whatever, but the fact remained that the graph rendering was just way too slow for this.

My solution was to render different zoom levels of the graph up front at the start of the scene. This causes a small hiccup at the scene transition, but after that everything is as smooth as butter, or something like that. There are 4 different graphs that are rendered, and when the players zoom in and out the graphs are being scaled up and down. When the scale reaches a certain threshold the graph will be switched out for the higher zoom level one. The final result is that you can zoom and pan freely and there's no lag at all. I guess this is sort of like mipmapping? Maybe? I don't know, but it works.

My first attempt at this was pretty crude but I did whatever I had to do to get it done. I basically just have some dictionaries with timestamps as keys. My first attempt at this screen would just render out the graph by iterating through all of the keys of each dictionary and plot the value using a draw line method in Otter. This worked fine except the players can also zoom and pan around the graph. Needless to say on long play sessions this lagged horribly since whenever the graph moved or zoomed it had to redraw the entire thing based on the new zoom and pan values. At least it only rendered the graph when it needed to be updated though, right?
My first attempt at fixing this was moving the graph rendering to a coroutine. The coroutine would be fired off when the graph needed an update, so you could see the graph redrawing itself without the game itself slowing to a crawl. So while the framerate maintained itself at 60, the graph updating was still very slow. I tried making two different surfaces for the graph to switch to, and render to one behind the scenes and swap it out when it was done. Some kinda fancy double buffering or whatever, but the fact remained that the graph rendering was just way too slow for this.

My solution was to render different zoom levels of the graph up front at the start of the scene. This causes a small hiccup at the scene transition, but after that everything is as smooth as butter, or something like that. There are 4 different graphs that are rendered, and when the players zoom in and out the graphs are being scaled up and down. When the scale reaches a certain threshold the graph will be switched out for the higher zoom level one. The final result is that you can zoom and pan freely and there's no lag at all. I guess this is sort of like mipmapping? Maybe? I don't know, but it works.


















Post your comment!