Dev Log: Ogmo Integration
I'm starting to put together a quick example game for my C# SFML framework during the Ludum Dare weekend of jam madness, and part of this will be Ogmo Editor integration, YEAH!

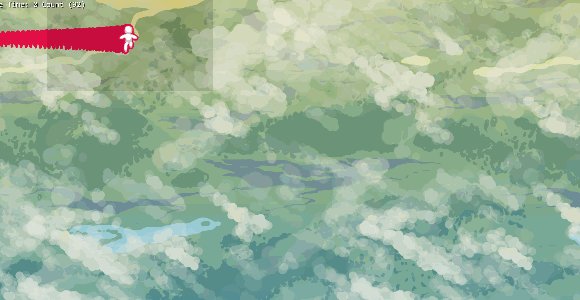
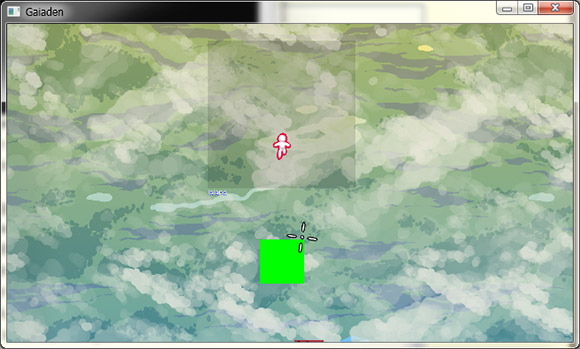
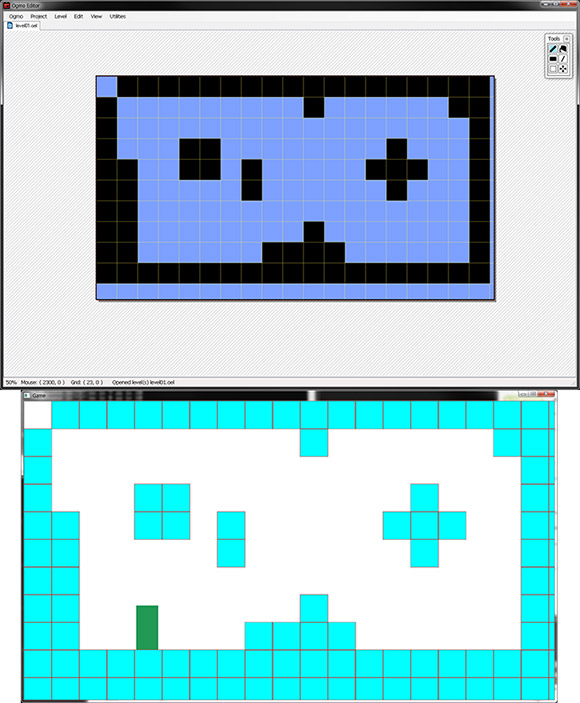
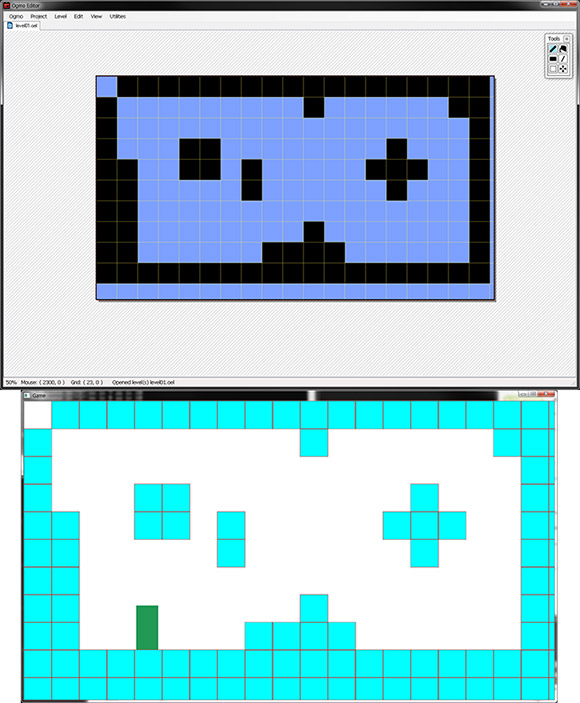
Loading XML seems to be pretty straight forward so far in C#, but I do miss some of the XML features of AS3. Right now in that image I'm just loading a grid collider and a tile map from the XML data in Ogmo, and the green box is a player that can run around and collide with the tiles.
For this example project I'm just going to make a quick and easy platforming and collecting game. I want to make it as complete of an example as I can, and not just a single level room. Multiple levels, menus, saving and loading, stats... I want all that kinda stuff in this example so people can see a sort of "complete" game made with my framework.
I'm hoping to have this done fairly soon, but on Wednesday I'm taking off for PAX and I don't think I'm going to be working on anything during those four days of insanity.

Loading XML seems to be pretty straight forward so far in C#, but I do miss some of the XML features of AS3. Right now in that image I'm just loading a grid collider and a tile map from the XML data in Ogmo, and the green box is a player that can run around and collide with the tiles.
For this example project I'm just going to make a quick and easy platforming and collecting game. I want to make it as complete of an example as I can, and not just a single level room. Multiple levels, menus, saving and loading, stats... I want all that kinda stuff in this example so people can see a sort of "complete" game made with my framework.
I'm hoping to have this done fairly soon, but on Wednesday I'm taking off for PAX and I don't think I'm going to be working on anything during those four days of insanity.
4 Comments