Otter Updates!
Recently I pushed a bunch of updates to the default branch of Otter since I totally forgot to for about two months... whoops. Here's a quick recap of the changes you can find now in the default branch.
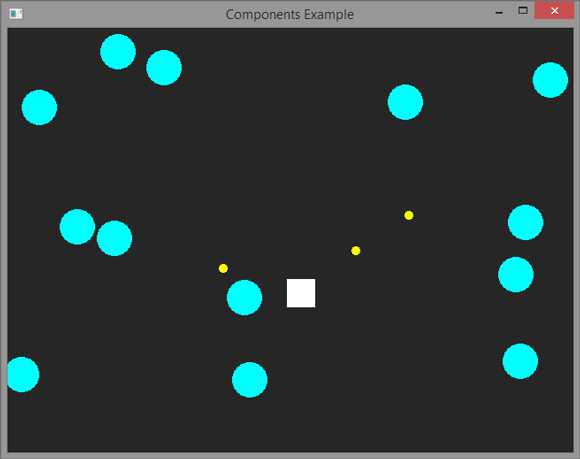
* Collider.Render() now has a color parameter that can be used to determine what color the collider will render with.
* Fixed a dumb crash in the debugger when hitting tab to autocomplete methods.
* Changed Entity.UpdatedOnce to public get.
* Window position can now be set with Game.WindowX and Game.WindowY, and added Game.CenterWindow() to center the window on the primary monitor.
* Moved Otter to the official build of SFML 2.2, and fixed some weird bugs with that.
* Removed Color.Bytes since you can use FromBytes.
* Tiles on a Tilemap can now use their own color as well as the color that is set for the entire tilemap.
* Moved Otter to .NET version 4.5 (probably going to be 4.5.2 fairly soon.)
* Added GetComponent(Type) which can be helpful for getting a component of a certain type that is unknown at compile time.
* Fruckert added diagonal rotation for tiles.
More changes are always available in the dev branch!
* Collider.Render() now has a color parameter that can be used to determine what color the collider will render with.
* Fixed a dumb crash in the debugger when hitting tab to autocomplete methods.
* Changed Entity.UpdatedOnce to public get.
* Window position can now be set with Game.WindowX and Game.WindowY, and added Game.CenterWindow() to center the window on the primary monitor.
* Moved Otter to the official build of SFML 2.2, and fixed some weird bugs with that.
* Removed Color.Bytes since you can use FromBytes.
* Tiles on a Tilemap can now use their own color as well as the color that is set for the entire tilemap.
* Moved Otter to .NET version 4.5 (probably going to be 4.5.2 fairly soon.)
* Added GetComponent(Type) which can be helpful for getting a component of a certain type that is unknown at compile time.
* Fruckert added diagonal rotation for tiles.
More changes are always available in the dev branch!
No Comments