Dev Log: Platforming Camera
Chipping away at things in my remake of my Global Game Jam game. Now that I have more than 48 hours to make the game, I've been taking some time to figure out some things that I've been neglecting for the past couple years of making short form game jam games.
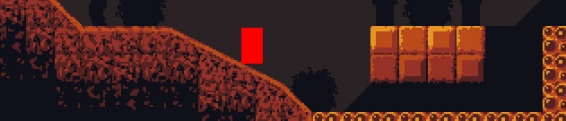
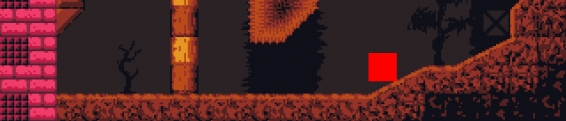
In Offspring Fling, there is very little scrolling. I think only one level actually scrolls both horizontally, and vertically. On top of that there are still only a few levels that scroll at all. This means that I didn't really have to worry about a complex camera, I just have the camera follow the player with a little bit of a drag and it works out mostly fine.
For this new game I'm working on, there's a bit more platforming, and almost every level will have scrolling in it, and there will be some big and open rooms... so I want to have a better camera system in general to handle platforming.
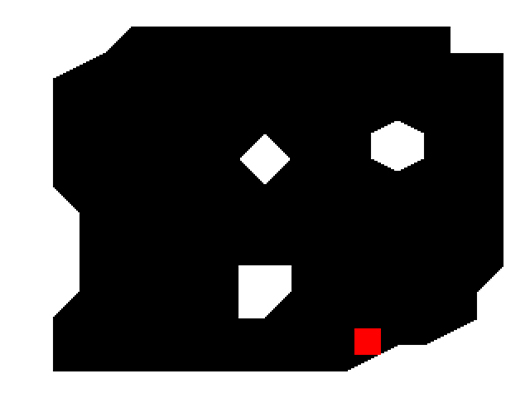
What do I mean by this? Take a look at this breakdown of the camera system from Mario World.
This kind of camera system is pretty crazy. There's a lot going on behind the scenes to make sure that the camera is showing the player exactly what they need to see. This is definitely one of those things where if you do it right, nobody will notice you're doing anything at all, but it is incredibly difficult to get this kind of stuff right.
In Offspring Fling, there is very little scrolling. I think only one level actually scrolls both horizontally, and vertically. On top of that there are still only a few levels that scroll at all. This means that I didn't really have to worry about a complex camera, I just have the camera follow the player with a little bit of a drag and it works out mostly fine.
For this new game I'm working on, there's a bit more platforming, and almost every level will have scrolling in it, and there will be some big and open rooms... so I want to have a better camera system in general to handle platforming.
What do I mean by this? Take a look at this breakdown of the camera system from Mario World.
This kind of camera system is pretty crazy. There's a lot going on behind the scenes to make sure that the camera is showing the player exactly what they need to see. This is definitely one of those things where if you do it right, nobody will notice you're doing anything at all, but it is incredibly difficult to get this kind of stuff right.
5 Comments