Dev Log: Using Config Objects
One of the recent changes in Otter is the ability to configure the RichText object with a RichTextConfig object. This was inspired by something I saw some friends of mine doing in their project. Instead of having a long drawn out list of possible parameters for the creation of an object, instead you can pass in a config object that has all of those parameters set. Here's a quick example.
And creating the RichText object with this looks like this:
One of the coolest things about using a Config object is that one Config object can be used for a bunch of different RichText objects. This means that I can define common styles of RichText in a static class somewhere and reuse them as much as I want, so if I need to change something across all of those RichText objects all I need to do is change the config.
I'm not sure if this is the best method of doing this in C# land but so far it seems to be working pretty well. I'm also using Configs for a lot of my UI elements as it lets me define a couple of different styles for panels and buttons and reuse them for elements that share similar roles.
//In a static class that holds all the Config objects
public static RichTextConfig RTSkyCellStat = new RichTextConfig() {
ShadowColor = G.Colors.Dark,
OutlineColor = G.Colors.Dark,
OutlineThickness = 3,
CharColor = G.Colors.Light,
ShadowY = 3,
Font = Assets.FontHud,
MonospaceWidth = 16,
FontSize = 28
};
And creating the RichText object with this looks like this:
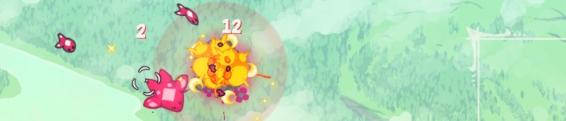
public RichText TextHealth = new RichText("600", Config.RTSkyCellStat);One of the coolest things about using a Config object is that one Config object can be used for a bunch of different RichText objects. This means that I can define common styles of RichText in a static class somewhere and reuse them as much as I want, so if I need to change something across all of those RichText objects all I need to do is change the config.
I'm not sure if this is the best method of doing this in C# land but so far it seems to be working pretty well. I'm also using Configs for a lot of my UI elements as it lets me define a couple of different styles for panels and buttons and reuse them for elements that share similar roles.
No Comments