Dev Log: SortedDictionaryList
As I transfer all of my framework making knowledge over to the land of FNA I've been trying to clean up a few things that turned out pretty dang messy in the original Otter.
In the Scene class of Otter it keeps track of Entities, and Entities have an Order and Layer. Multiple entities can be in the same layer, and can be in the same order as well. Order is the order in which they update every tick, and layer is the order in which they render. So what I usually do is have a sorted dictionary of lists. The dictionary sorts on an integer value that matches the value of the order or the layer, and the value is the list of entities that belong to that order or layer.
Old Otter has kind of a big mess of copied and pasted code for this system, so for new Otter I tried to make a cleaner version of it.
Another thing I'm looking to implement is a generic version of a "buffered" list of items somehow. A lot of times in Otter I don't want to add or remove items in a list in the middle of the update, so I end up buffering adds and removes until I get to the end of the frame and then all of them execute. I end up doing this in both Scenes for Entities, and in Entities for Components, so I'm rewriting a lot of the same code in both spots, but I'm still questioning if its worth it to try a generic solution for this or if it's fine the way it is.
Anyway I'm still on "break" for another couple of days. At this point I'm looking forward to my vacation being over!
In the Scene class of Otter it keeps track of Entities, and Entities have an Order and Layer. Multiple entities can be in the same layer, and can be in the same order as well. Order is the order in which they update every tick, and layer is the order in which they render. So what I usually do is have a sorted dictionary of lists. The dictionary sorts on an integer value that matches the value of the order or the layer, and the value is the list of entities that belong to that order or layer.
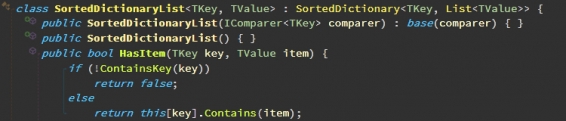
Old Otter has kind of a big mess of copied and pasted code for this system, so for new Otter I tried to make a cleaner version of it.
class SortedDictionaryList<TKey, TValue> : SortedDictionary<TKey, List<TValue>> {
public SortedDictionaryList(IComparer<TKey> comparer) : base(comparer) { }
public SortedDictionaryList() { }
public bool HasItem(TKey key, TValue item) {
if (!ContainsKey(key))
return false;
else
return this[key].Contains(item);
}
public TKey FindKey(TValue item) {
foreach(var key in Keys)
if (this[key].Contains(item)) return key;
return default(TKey);
}
public void AddItem(TKey key, TValue item) {
if (!ContainsKey(key))
Add(key, new List<TValue>());
this[key].Add(item);
}
public void RemoveItem(TKey key, TValue item) {
this[key].Remove(item);
}
}Another thing I'm looking to implement is a generic version of a "buffered" list of items somehow. A lot of times in Otter I don't want to add or remove items in a list in the middle of the update, so I end up buffering adds and removes until I get to the end of the frame and then all of them execute. I end up doing this in both Scenes for Entities, and in Entities for Components, so I'm rewriting a lot of the same code in both spots, but I'm still questioning if its worth it to try a generic solution for this or if it's fine the way it is.
Anyway I'm still on "break" for another couple of days. At this point I'm looking forward to my vacation being over!
No Comments