Doodle Post
No Comments


#version 120
uniform sampler2D texture;
uniform sampler2D noiseTexture;
uniform vec4 overlayColor;
uniform vec4 additiveColor;
uniform vec4 subtractiveColor;
uniform float overlayNoise;
uniform float inverted;
uniform float noiseX;
uniform float noiseY;
void main() {
//get color of this pixel
vec2 pixpos = gl_TexCoord[0].xy;
vec4 pixcol = texture2D(texture, pixpos);
vec4 outcol = abs(inverted-pixcol);
outcol.a = pixcol.a;
//mix in the overlay color
outcol = mix(outcol, overlayColor, overlayColor.a);
//add the additive color
outcol += additiveColor * additiveColor.a;
//subtract the subtractive color (DUH)
outcol -= subtractiveColor;
vec4 noiseColor = texture2D(noiseTexture, mod(pixpos, 1) + vec2(noiseX, noiseY));
outcol = mix(outcol, noiseColor, overlayNoise);
//reset alpha to prevent coloring transparent pixels
outcol.a = pixcol.a;
//output the final color
gl_FragColor = outcol;
}
//Handle graphics
foreach (var img in Images) {
var overlay = Util.ScaleClamp(StunEffect, 0, StunEffectMax, 0, 0.5f);
var color = new Color(Color.Black) { A = overlay };
var addColor = new Color(StunColor) { A = overlay };
img.Shader.SetParameter("overlayNoise", overlay * 0.5f);
img.Shader.SetParameter("noiseX", Rand.Float(0, 0.25f));
img.Shader.SetParameter("noiseY", Rand.Float(0, 0.25f));
if (StunEffect > StunEffectMax * 0.25f) {
addColor.A = 0.5f;
color = G.Colors.Dark;
color.A = 0.25f;
img.Shader.SetParameter("inverted", StunEffect % 4 > 1 ? 1 : 0);
}
else {
img.Shader.SetParameter("inverted", 0);
}
img.Shader.SetParameter("overlayColor", color);
img.Shader.SetParameter("additiveColor", addColor);
img.Shake = Util.ScaleClamp(StunEffect, 0, StunEffectMax, 0, 30);
}

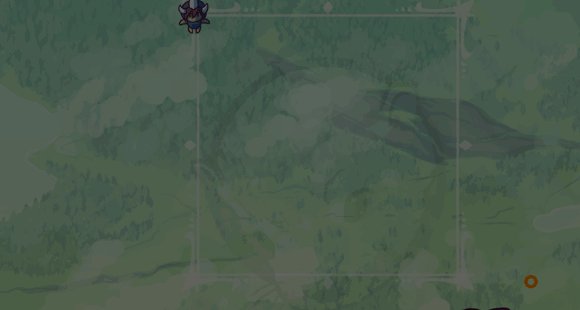
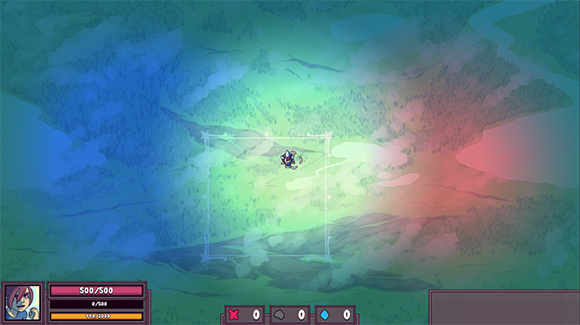
//set up the surface
public Surface SurfaceLighting = new Surface(Game.Instance.Width, Game.Instance.Height, new Color("379")) {
Blend = BlendMode.Multiply
};
//set up the light
public Image ImageLight = new Image(Assets.ImageLight1) {
Blend = BlendMode.Add
};
//add the surface to an entity to render it
//this happens in an object's initialization
AddGraphicGUI(SurfaceLighting);
//render light to the surface
//this happens in a Render() function
Draw.SetTarget(SurfaceLighting);
ImageLight.Color = Color.White;
Draw.Graphic(ImageLight, Input.MouseX, Input.MouseY);
ImageLight.Color = Color.Red;
Draw.Graphic(ImageLight, Input.MouseX + 500, Input.MouseY);
ImageLight.Color = Color.Blue;
Draw.Graphic(ImageLight, Input.MouseX - 500, Input.MouseY);
Draw.ResetTarget();