Otter Example: Using Components
Sometimes when making a video game you can end up with some pretty complicated classes. One way to try to counter act the giant behemoth of code that can easily creep up is to separate some of the functionality into components. In Otter an Entity can have a list of components to run each update.
It can be super useful to put things like movement patterns, weapon systems, health systems, and other stuff into different components and just compose Entities using these various components.

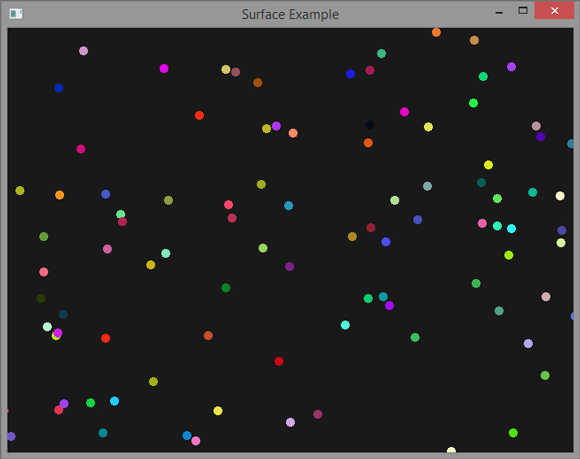
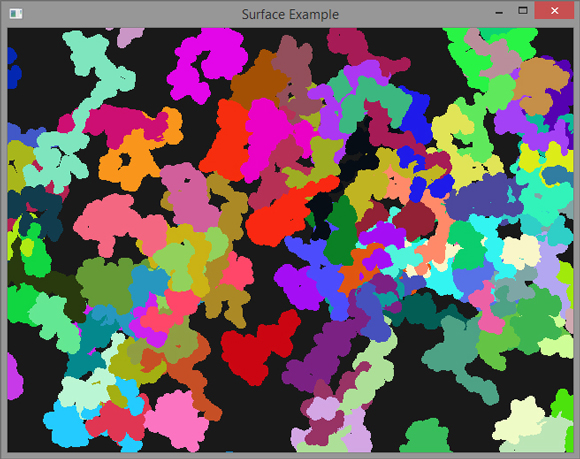
This example goes into detail on how to use components in an Otter project. The example is nearly a game with a player character that can move around and shoot down targets. The example uses components for the movement system that the player uses, keeping track of health, input from the keyboard, using a weapon, and moving bullets fired from the weapon.
This is a pretty complex example compared to the others so far, but I hope it can shed some light on one of the possible ways to organize a bunch of code!
It can be super useful to put things like movement patterns, weapon systems, health systems, and other stuff into different components and just compose Entities using these various components.

This example goes into detail on how to use components in an Otter project. The example is nearly a game with a player character that can move around and shoot down targets. The example uses components for the movement system that the player uses, keeping track of health, input from the keyboard, using a weapon, and moving bullets fired from the weapon.
This is a pretty complex example compared to the others so far, but I hope it can shed some light on one of the possible ways to organize a bunch of code!
No Comments