Dev Log: Slopes and Slopes
Still working on the re-make of my Global Game Jam game! The most recent development I can talk about is this:
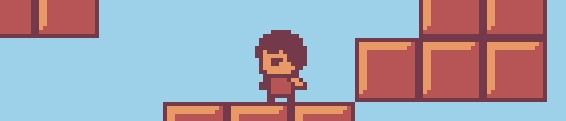
Look at those beautiful SLOPES! I haven't actually done any platforming with slopes since all the way back in 2009 when I first made Jottobots (and before that, Verge.) This is my first time doing slopes of any sort in Flashpunk. There were a couple of hurdles to get over to get them working smoothly though.
The first major hurdle is that I'm using Ogmo Editor for all my level data. Usually my method of making collision data in Ogmo Editor is to just use a "grid" layer, and then that gets imported into my Flashpunk project as a Grid collision mask. That usually works, but in the case of slopes it does not... the Grid only supports a tile grid of solid boxes of collision -- no slopes!
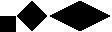
My way of solving this was to go back and change my grid layer to a layer of tiles. I made a small tile sheet that contained all of the slopes that I wanted to use, and drew the collision with that. The tile sheet looked like this:
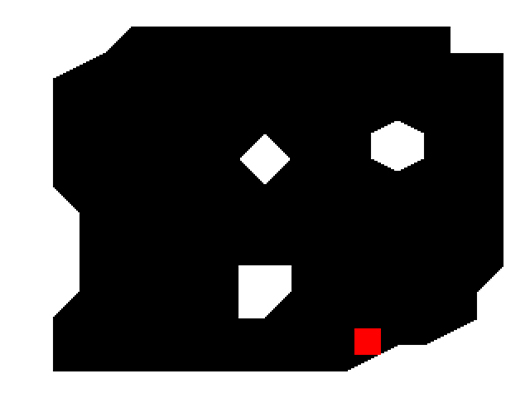
So now I could export data from Ogmo that would have solid blocks and slopes. Note that it's important to keep the tile at 0,0 completely blank, otherwise there are some complications in the Flashpunk code to convert it to collision data.
Next I made this ugly looking function that takes a tilemap and converts it into a bunch of collision data of a given type. Note that this function is in my "Level" class, which extends "World"
The function first uses tileMap.createGrid() which is a Flashpunk function that will convert tiles of a certain index into a Grid for collision. In my case, the 7th tile on my tilesheet was the completely solid one, so I use [7] for that function. The next part is a little weird. I iterate through all the tiles on the tileMap, and if I hit a tile thats not blank, and that's not the 7th (completely solid) tile, then I must be looking at a slope. I end up copying the pixels from the tile I'm looking at, and then I make a pixelmask out of it. I then add the pixelmask to the world with addMask(), and that results in all of the slopes being copied into pixel mask collision data.
There's also the function tileRect() in there, which just returns a rectangle of the corresponding pixel data for any tile on tilemap.
So that's what I'm working with right now. I'll save the actual collision / moving up and down slopes for next time!
Look at those beautiful SLOPES! I haven't actually done any platforming with slopes since all the way back in 2009 when I first made Jottobots (and before that, Verge.) This is my first time doing slopes of any sort in Flashpunk. There were a couple of hurdles to get over to get them working smoothly though.
The first major hurdle is that I'm using Ogmo Editor for all my level data. Usually my method of making collision data in Ogmo Editor is to just use a "grid" layer, and then that gets imported into my Flashpunk project as a Grid collision mask. That usually works, but in the case of slopes it does not... the Grid only supports a tile grid of solid boxes of collision -- no slopes!
My way of solving this was to go back and change my grid layer to a layer of tiles. I made a small tile sheet that contained all of the slopes that I wanted to use, and drew the collision with that. The tile sheet looked like this:
So now I could export data from Ogmo that would have solid blocks and slopes. Note that it's important to keep the tile at 0,0 completely blank, otherwise there are some complications in the Flashpunk code to convert it to collision data.
Next I made this ugly looking function that takes a tilemap and converts it into a bunch of collision data of a given type. Note that this function is in my "Level" class, which extends "World"
public function solidTilesToGrid(tilesEntity:String, type:String):void {
var tilesSolid:Entity = getInstance(tilesEntity);
var tileMap:Tilemap = tilesSolid.graphic as Tilemap;
addMask(tileMap.createGrid([7]), type);
var tilebitmap:BitmapData = tileMap.tileset;
var maskbitmap:BitmapData = new BitmapData(16, 16, true, 0);
for (var xx:uint = 0; xx < tileMap.columns; xx++) {
for (var yy:uint = 0; yy < tileMap.rows; yy++) {
var tile:uint = tileMap.getTile(xx, yy);
if (tile != 0 && tile != 7) {
maskbitmap.fillRect(maskbitmap.rect, 0);
maskbitmap.copyPixels(tilebitmap, tileRect(tileMap, tile), zero);
addMask(new Pixelmask(maskbitmap.clone()), type, xx * tileMap.tileWidth, yy * tileMap.tileHeight);
}
}
}
maskbitmap.dispose();
if (!drawCollisions) {
remove(tilesSolid);
tilesSolid = null;
}
}The function first uses tileMap.createGrid() which is a Flashpunk function that will convert tiles of a certain index into a Grid for collision. In my case, the 7th tile on my tilesheet was the completely solid one, so I use [7] for that function. The next part is a little weird. I iterate through all the tiles on the tileMap, and if I hit a tile thats not blank, and that's not the 7th (completely solid) tile, then I must be looking at a slope. I end up copying the pixels from the tile I'm looking at, and then I make a pixelmask out of it. I then add the pixelmask to the world with addMask(), and that results in all of the slopes being copied into pixel mask collision data.
There's also the function tileRect() in there, which just returns a rectangle of the corresponding pixel data for any tile on tilemap.
So that's what I'm working with right now. I'll save the actual collision / moving up and down slopes for next time!





















Comments
Post your comment!