Twitter API 1.1: User Timeline to PHP
Sometime in the past few months Twitter updated their API to make super simple tasks like fetching a user timeline pretty difficult. I started looking into the changes to see how to fix my code on my various sites but every time I started to get into I would just get frustrated and give up. So finally I attacked the new API again and this time I was able to get all the way to the finish line.
In order to fully remember what I did, and maybe even help some people out, here's a (relatively) quick guide on how to fetch a user timeline and get the data into a php script in order to spit out on your website however you want.
First you need to head over to dev.twitter.com and register an application. You should be able to create an app from here. For me, I just created an app called "kpulv" with the description "a feed to display my tweets on my website."
After creating your app you should see an option for Create my access token. Click that and you'll get some more data for your application. Now you should have four pieces of key information: Consumer key, Consumer secret, Access token, and Access token secret. You'll need these four things to make the upcoming php code work.
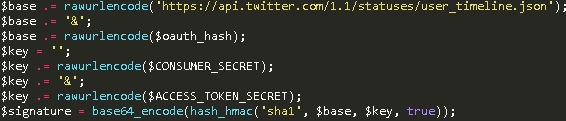
The first function I needed was something that just gets all the json data from Twitter using all this oauth crap. This is mostly just copied and pasted from this tutorial. So here's getTimeline(). Make sure you fill in your four key pieces of information from twitter at the top of the function.
An important thing to note is that Twitter will limit the amount of times you can ping your timeline json data. If you go over that limit, you'll be locked out for a little while. This is easy enough to work around though.
Using the getTimeline() function before, I made a quick getTwitter() function that retrieves the json data from getTimeline() and copies it to a file on the web server. I also keep track of when exactly that file was created, and I use that time to determine when I should get data from Twitter, or from that temporary file. The cached version expires 15 minutes after its creation, so ideally I'm only hitting Twitter once every 15 minutes.
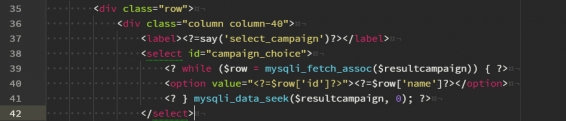
At the very end of getTwitter() I iterate through all of the data from json and spit out a simple array of tweets and their creation times to forward to Smarty. I also use some helper functions like parseTweet() and daysAgo() to parse links and convert the time stamp into something more readable.
With that, I use Smarty to translate the tweets into the little box you see at the top of my site, and now I'm back to being able to display tweets! I'm sure there's a lot of improvements you could make to my quickly thrown together php scripts, but for now this is working and that's all I really care about.
In order to fully remember what I did, and maybe even help some people out, here's a (relatively) quick guide on how to fetch a user timeline and get the data into a php script in order to spit out on your website however you want.
Create an App
First you need to head over to dev.twitter.com and register an application. You should be able to create an app from here. For me, I just created an app called "kpulv" with the description "a feed to display my tweets on my website."
Create an Access Token
After creating your app you should see an option for Create my access token. Click that and you'll get some more data for your application. Now you should have four pieces of key information: Consumer key, Consumer secret, Access token, and Access token secret. You'll need these four things to make the upcoming php code work.
Getting JSON Data
The first function I needed was something that just gets all the json data from Twitter using all this oauth crap. This is mostly just copied and pasted from this tutorial. So here's getTimeline(). Make sure you fill in your four key pieces of information from twitter at the top of the function.
Caching
An important thing to note is that Twitter will limit the amount of times you can ping your timeline json data. If you go over that limit, you'll be locked out for a little while. This is easy enough to work around though.
Using the getTimeline() function before, I made a quick getTwitter() function that retrieves the json data from getTimeline() and copies it to a file on the web server. I also keep track of when exactly that file was created, and I use that time to determine when I should get data from Twitter, or from that temporary file. The cached version expires 15 minutes after its creation, so ideally I'm only hitting Twitter once every 15 minutes.
The Last Part
At the very end of getTwitter() I iterate through all of the data from json and spit out a simple array of tweets and their creation times to forward to Smarty. I also use some helper functions like parseTweet() and daysAgo() to parse links and convert the time stamp into something more readable.
With that, I use Smarty to translate the tweets into the little box you see at the top of my site, and now I'm back to being able to display tweets! I'm sure there's a lot of improvements you could make to my quickly thrown together php scripts, but for now this is working and that's all I really care about.


















Comments
Post your comment!