Incoming Otter Updates
Sorry for the total lack of posts over the past week. I guess I have gone into a heads-down mode for the updates I've been working on for Otter.
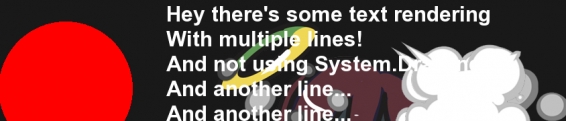
About a week and a half ago I went in and tore apart a lot of the code for Graphics and the sub classes. This resulted in rendering being totally messed up for awhile as I tried to figure out a good way to batch sprites using common SFML RenderStates.
So far this seems like a fruitless effort, as even when I have basic sprite batching working the performance remains exactly the same. If anything right now the bottleneck for rendering just seems to be iterating through all of the entities to render, so for now I'm going to hold off on officially supporting sprite batching until version 1.1 or higher.
I did make a pretty big breakthrough on Sunday and finished the last of the collision detection functions. The last ones on the list were all using the PixelCollider class. Some of the functions could be optimized better, but for now this will work for a version 1.0 release sometime in the near future. I don't imagine seeing the PixelCollider class being used that much anyway.
For the time being I'm going through every single class now and organizing it and documenting it (if I haven't done so already) Soon Otter will be a very neat organized package of code all set up with fancy regions and comments. Then that will bring me to the beta of (hopefully) version 1.0. If nothing goes horribly wrong, I would image Otter will be at 1.0 status in a few weeks!
It's not as exciting as working on an actual game, but there were some things lurking in the shadows of Otter that I needed to address before they came back and bit me later. Thanks to everyone that has been finding bugs and suggesting things for Otter! It's pretty awesome and terrifying to know that people out there are using the engine.
About a week and a half ago I went in and tore apart a lot of the code for Graphics and the sub classes. This resulted in rendering being totally messed up for awhile as I tried to figure out a good way to batch sprites using common SFML RenderStates.
So far this seems like a fruitless effort, as even when I have basic sprite batching working the performance remains exactly the same. If anything right now the bottleneck for rendering just seems to be iterating through all of the entities to render, so for now I'm going to hold off on officially supporting sprite batching until version 1.1 or higher.
I did make a pretty big breakthrough on Sunday and finished the last of the collision detection functions. The last ones on the list were all using the PixelCollider class. Some of the functions could be optimized better, but for now this will work for a version 1.0 release sometime in the near future. I don't imagine seeing the PixelCollider class being used that much anyway.
For the time being I'm going through every single class now and organizing it and documenting it (if I haven't done so already) Soon Otter will be a very neat organized package of code all set up with fancy regions and comments. Then that will bring me to the beta of (hopefully) version 1.0. If nothing goes horribly wrong, I would image Otter will be at 1.0 status in a few weeks!
It's not as exciting as working on an actual game, but there were some things lurking in the shadows of Otter that I needed to address before they came back and bit me later. Thanks to everyone that has been finding bugs and suggesting things for Otter! It's pretty awesome and terrifying to know that people out there are using the engine.


















Comments
Unity also just didn't mesh well with how I wanted to work. I just didn't feel comfortable in the environment. I wanted something like I was used to using, along the lines of Game Maker and FlashPunk, but that didn't exist, so I set out to create my own.
It's all about using what you think is best for yourself. A lot of people like Unity, and that's totally fine, but it just was not my groove.
I did make my rendering faster, but I'm making a classic roguelike, and that's quite relevant. (It's lightning fast, actually, as of yet - my game is still a prototype, but fps went from 60-100, to through the roof, 700+). But this is quite tricky to deal with, and while it seems to be working for me so far, I'm not sure it will for you. I'm just gonna describe how it's working for me, and maybe you can extract something useful from it. (Sorry for this wall-of-text!)
Basically I don't update the verices at every frame, I avoid that as the plague. I update only specific ones. Updating the vertices seems to be a really heavy task, and I haven't found a way to make it lighter.
So the map gets drawn once, and then the vertices just sit at those texture-coordinates until I decide to draw the map again. Before I move an entity, I have it clear itself off of where it is (vert-tex-coords to 0,0, reset colors, etc), and then "draw" itself at the next position (move tex-coords, colors, etc). In my case this works well for entities because they move an entire tile. I'm still thinking of having smooth transitions, so I'll have to figure something else (maybe having 4 verts assigned to each sprite and moving them along? And having only enough verts for each existing sprite (using a specific layer, as I'll mention below)).
But since entities erase the tile before moving, that leaves a gap on the map. But when the player moves everything else moves too, so the map gets updated right when the player moves. That happens in one frame, so whatever performance hit it has, I don't even notice it. (On a related note: to draw the map I use a temp_array that gets emptied after drawing. To redraw I rebuild the temp_array from the original and repeat - I found this useful for having things communicate what specific map cells need updating, so I then only put those into the temp_array to re-draw.)
It's worth noting that my entities and tiles aren't sf.Sprites. They're just Cell/Tile objects that only store their position, color, tile index, etc. The vertex array is bound to the tileset texture (with RenderStates), and each cell then specifies tex-coords for the vertices.
A way to work around the sprites erasing tiles is to have several layers (several VertexArrays), and each type of element gets "drawn" on a different one. I have five layers on my game: background colors (useful in my case), map, entities, UI (panels, etc), and text. The graphics all come from bitmap fonts/tilesets. The only thing to be careful then is that overlapping objects on the same layer don't erase each other.
But that means I draw everything in just 5 draw calls.
It's also worth noting that this works mostly until I start updating lots of stuff... If I update the entire map every frame, for example, it'll hit the frame rates quite hard. Which is why I'm trying not to do that. I'm still trying to figure stuff out. :)
How you could translate this to your own project, well, that I don't really know, especially because it's a game maker, rather than a game, but... good luck. :)
Post your comment!