Dev Log: Code Snippets
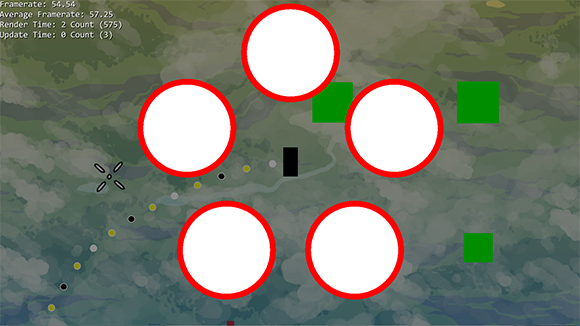
Yesterday I posted about my amazing tile collisions, so I thought I'd post a quick code example on some of the things involved with setting it up. This isn't any of the code from the actual collision detection, but it's code that most users would see if they ever use this framework.
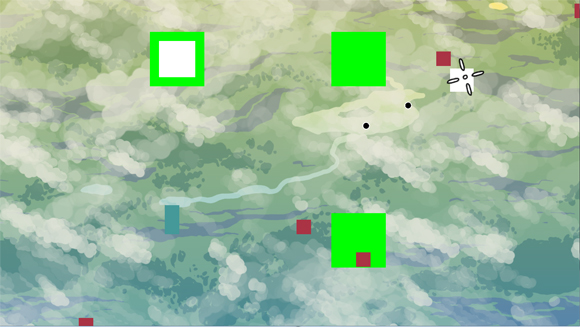
This is the code for the moving white box:
This is the code for the moving white box:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using Otter;
namespace HelloSFML {
class BoxDude : Entity {
BasicMovement movement = new BasicMovement(500, 500, 50);
Image img;
BoxCollider hitbox;
Axis axis = new Axis();
uint size = 50;
public BoxDude() {
refreshSize();
AddComponent(movement);
AddComponent(axis);
movement.CollidesWith.Add(1);
axis.AddKeys(Key.W, Key.D, Key.S, Key.A);
movement.Axis = axis;
}
void refreshSize() {
RemoveCollider(hitbox);
RemoveGraphic(img);
img = Image.CreateRectangle(size);
hitbox = new BoxCollider(size, size, 0);
AddCollider(hitbox);
SetGraphic(img);
movement.Collider = hitbox;
}
public override void Update() {
base.Update();
img.Color = Color.White;
if (Collide(X, Y, 1) != null) {
img.Color = Color.Red;
}
if (Input.Instance.KeyPressed(Key.Period)) {
size -= 10;
refreshSize();
}
if (Input.Instance.KeyPressed(Key.Comma)) {
size += 10;
refreshSize();
}
}
}
}
No Comments