Dev Log: Options Menu
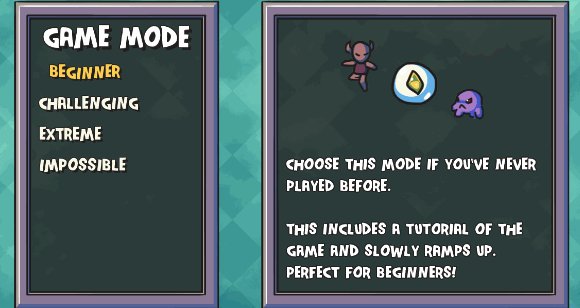
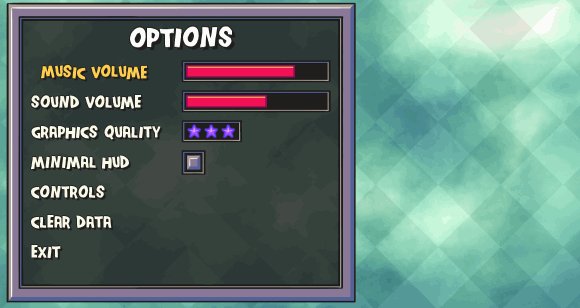
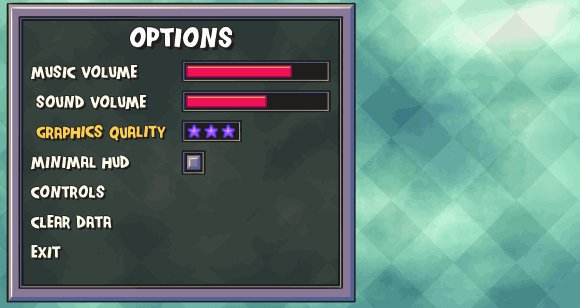
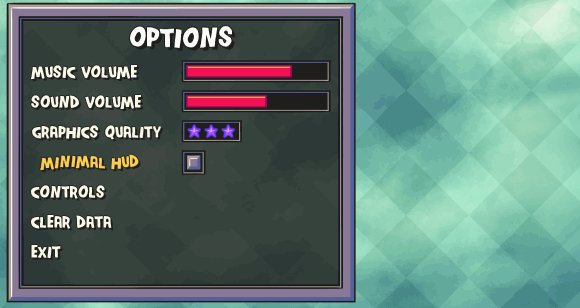
As I totally procrastinate on the final art tasks for Super Sky Sisters I went over the options menu again really quick to add some cool polish. In the options menu the player can configure the sound and music volumes, the quality of the graphics, the hud style, and even reassign all of their keyboard controls.

I swear this game is almost done!

I swear this game is almost done!
1 Comment