Dev Log: Boulder Juice

Lately I've been getting a lot done on this game! Actually I'm not totally sure if that's true, but it feels like I've been getting a lot done. I've started to do more organized work blocks which have been working out nicely so far. (I might've mentioned this before.)
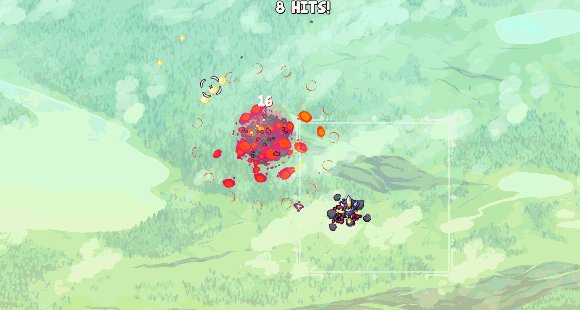
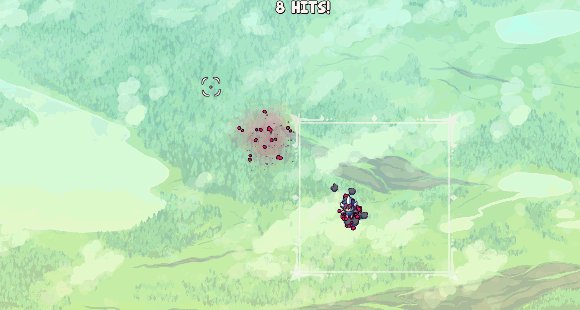
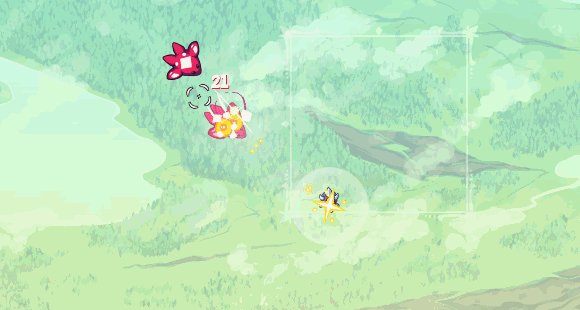
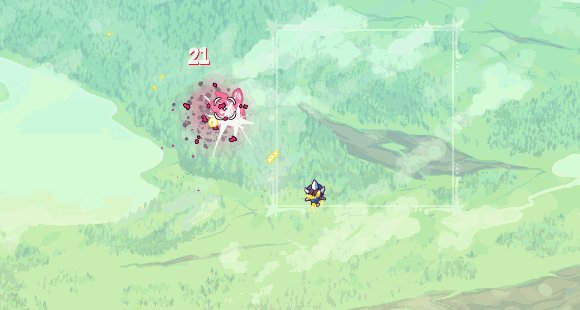
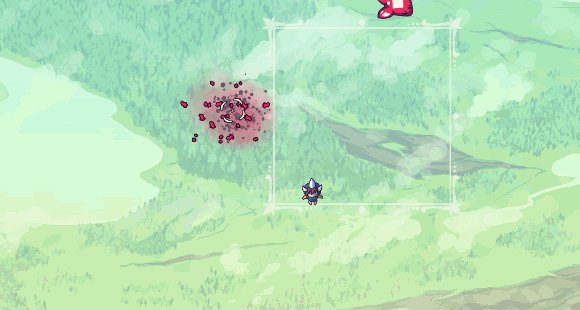
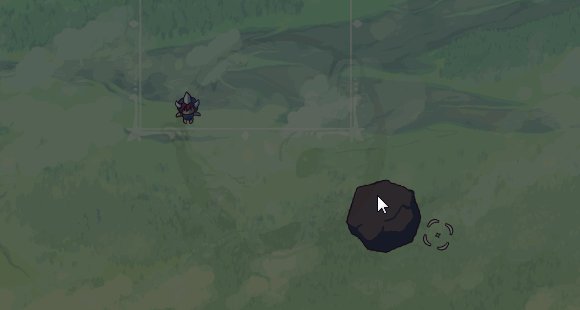
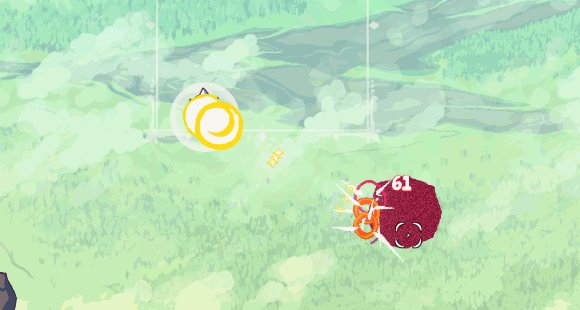
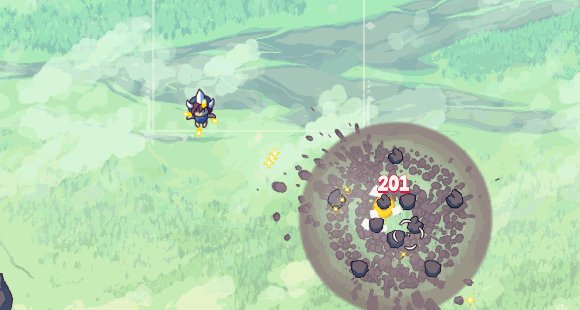
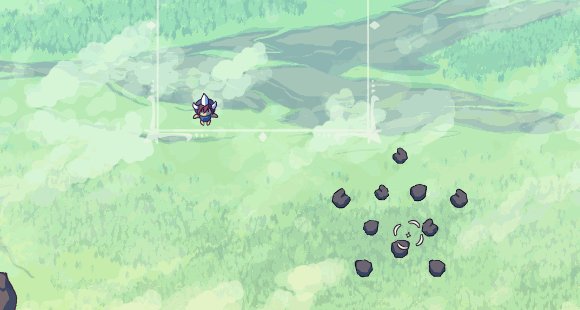
While I work away at menus and UI I took a break to work on some good ole fashioned particle effects. Right now the game has boulders that can be harvested for materials to build islands out of. No idea if this is going to be in the final game, but it's fun to blow them up!
No Comments