Dev Log: Distortion Shaders
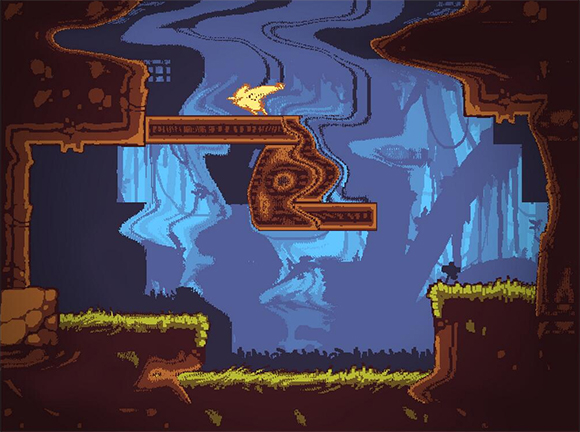
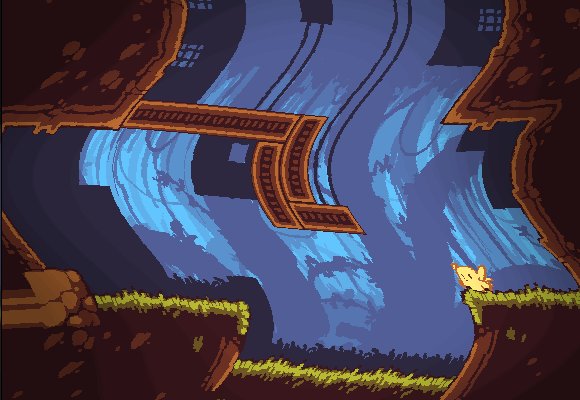
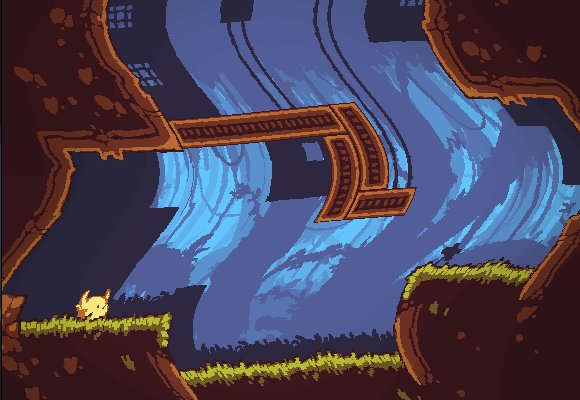
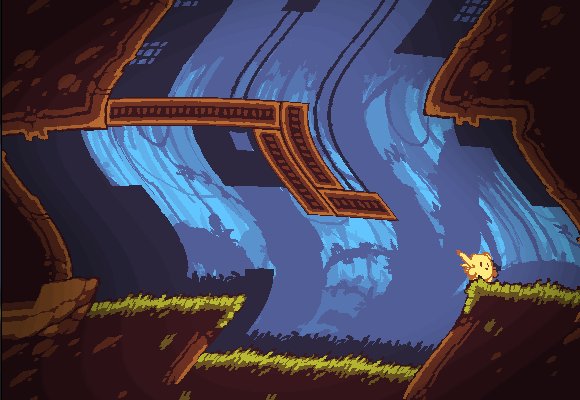
I should be working on this example game for my framework, but instead I'm extending my stay in shader town to try and figure out some other stuff. I managed to get a basic distortion map going which looked like this:

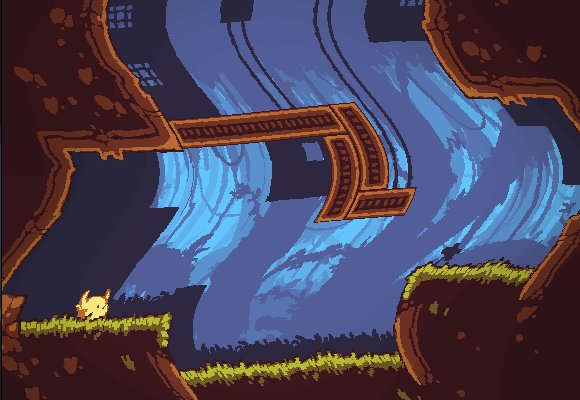
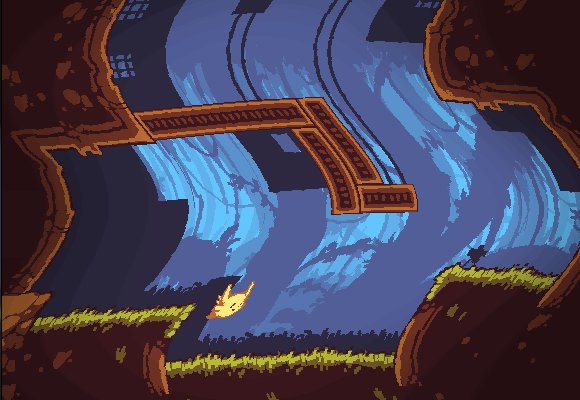
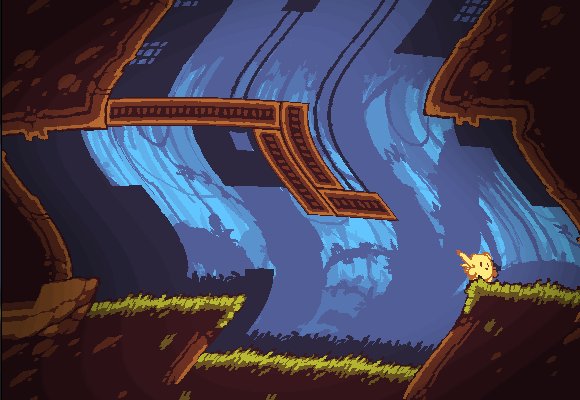
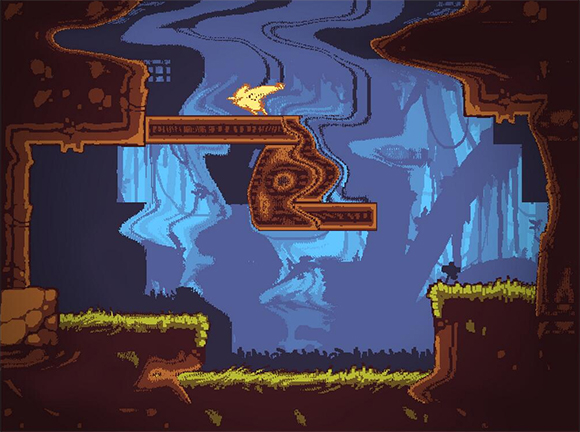
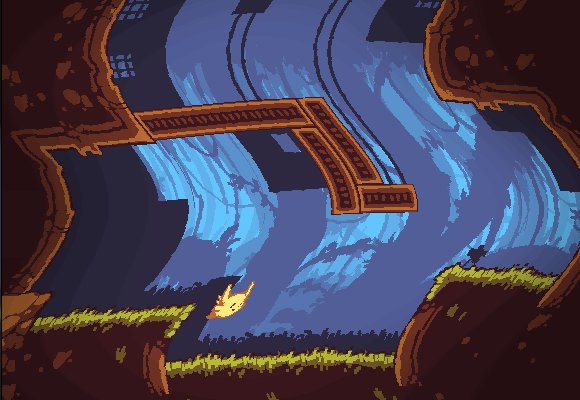
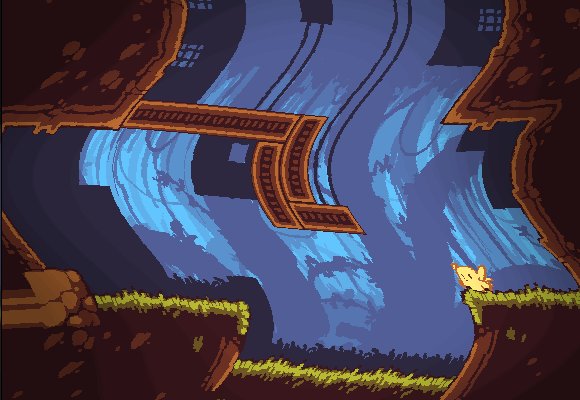
And then after that I played around with my old friends sine and cosine and was able to make a cool animated wave effect on the screen:

Here's the code for the first shader:
And the second:

And then after that I played around with my old friends sine and cosine and was able to make a cool animated wave effect on the screen:

Here's the code for the first shader:
uniform sampler2D texture;
uniform sampler2D anothertexture;
void main() {
vec2 coord = gl_TexCoord[0].xy;
vec4 other_color = texture2D(anothertexture, coord);
vec4 pixel_color = texture2D(texture, coord + other_color.rg - 0.5);
vec4 final_color = pixel_color;
final_color.rgb += other_color.rgb;
final_color.rgb /= 2;
gl_FragColor = pixel_color;
}
uniform sampler2D texture;
uniform float timer;
void main() {
vec2 coord = gl_TexCoord[0].xy;
coord.x += sin(radians(timer + coord.y * 500)) * 0.07;
coord.y += cos(radians(timer + coord.x * 250)) * 0.03;
vec4 pixel_color = texture2D(texture, coord);
gl_FragColor = pixel_color;
}


















Comments
Post your comment!