SFML Text Pixel Fix
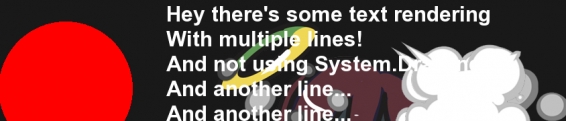
Yesterday I posted about an annoying little bug in the SFML Text class which displays a stray pixel on the upper left hand corner of the first character of the string.
Right now the theory is that this section of code is responsible. After some discussion with some smart people, a temporary work around was found.
When the font texture is created, apparently it will create the texture based on the string that you're using. If your string starts with "Q" then the first letter of the texture will be "Q", and since SFML also creates a 2x2 set of pixels on the upper left of the texture, those pixels will be visible at certain positions because of pixel interpolation.
The work around is to first create a dummy text class that starts with a character that you'll never use. In my code I'm using a random ascii character. I'll probably never ever use that ascii character in my text, so if the white pixel is inside the character then it doesn't matter since I will never use it!
After the dummy text character is created then you're safe to create your intended text object -- as long as you're using the same font and character size, that is! So make sure for each combination of font and character size you're creating a dummy text instance. You never have to draw the dummy text, just draw your actual intended text.
This is kind of a sketchy work around, but for now as far as I can tell it totally works.
I posted a thread on the SFML forum documenting this as well.
Right now the theory is that this section of code is responsible. After some discussion with some smart people, a temporary work around was found.
When the font texture is created, apparently it will create the texture based on the string that you're using. If your string starts with "Q" then the first letter of the texture will be "Q", and since SFML also creates a 2x2 set of pixels on the upper left of the texture, those pixels will be visible at certain positions because of pixel interpolation.
The work around is to first create a dummy text class that starts with a character that you'll never use. In my code I'm using a random ascii character. I'll probably never ever use that ascii character in my text, so if the white pixel is inside the character then it doesn't matter since I will never use it!
After the dummy text character is created then you're safe to create your intended text object -- as long as you're using the same font and character size, that is! So make sure for each combination of font and character size you're creating a dummy text instance. You never have to draw the dummy text, just draw your actual intended text.
This is kind of a sketchy work around, but for now as far as I can tell it totally works.
I posted a thread on the SFML forum documenting this as well.


















Post your comment!