Dev Log: Parallax and Repeating
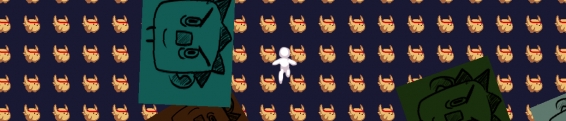
Just churning away at my SFML framework that I'm building with C#. The past two days I've added parallax scrolling (similar to Flashpunk's scrollX and scrollY variables) to images, as well as the ability for images to repeat. The cool thing about the repeating is that it's being done at the base image class, so even animated sprites can be repeated across the screen!

Also if you're working with SFML C# yourself, you should check out this TextureAtlas class written by Mark J. A. Smith. I have yet to implement something like this in my framework yet because I haven't really noticed performance issues, but using texture atlases can greatly reduce the amount of texture switching between drawing things, which helps a lot with performance.
Back to work!

Also if you're working with SFML C# yourself, you should check out this TextureAtlas class written by Mark J. A. Smith. I have yet to implement something like this in my framework yet because I haven't really noticed performance issues, but using texture atlases can greatly reduce the amount of texture switching between drawing things, which helps a lot with performance.
Back to work!


















Comments
float renderX = X + x, renderY = Y + y;
if (ScrollX != 1) {
renderX = X + Draw.Target.CameraX * (1 - ScrollX) + x;
}
if (ScrollY != 1) {
renderY = Y + Draw.Target.CameraY * (1 - ScrollY) + y;
}
Draw.Target a class that wraps rendertexture that is currently active, and cameraX and cameraY just control the view for that texture. That formula "X + cameraX(1-scrollX)" seems to do the trick, but I'm not sure if that's the best way to do it!
Post your comment!