kpulv
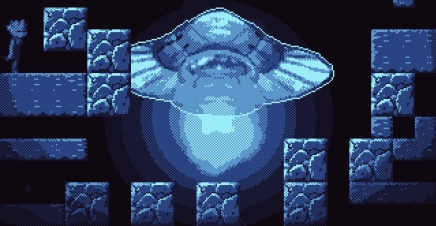
Starforger II





Starforger II is the much anticipated sequel to a game that doesn't exist. This game was actually created for a 48 hour game jam with the theme of discovery. Explore the galaxy and collect special ore for a yet to be seen purpose. Navigate your ship around in space, and land on procedurally generated planets. The game has a lot of sounds, so the download is pretty hefty. (Also built on Otter!)
All the King's Men





All the King's Men is officially the first game made with Otter! It was created during a 48 hour game jam where the theme was sacrifice. Take control of the King's loyal guards and throw them into harms way so that the King can complete his journey. Assassins are coming from all directions, and the guards must protect the King at all costs!
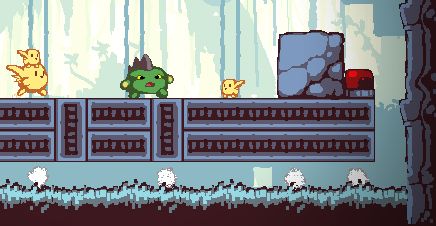
Super Ninja Slash




Become the very essence of stealth, or a blood thirsty killing machine in Super Ninja Slash. Stealth or slash your way through 9 challenging levels that will put your ninja skills to the test. Super advanced platforming techniques like wall jumping, dashing, ceiling clinging, and even air dashing are all at your disposal!
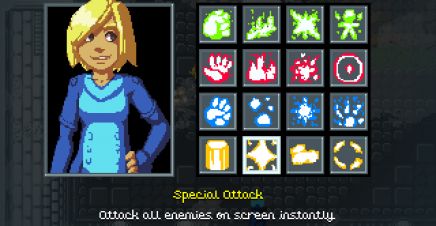
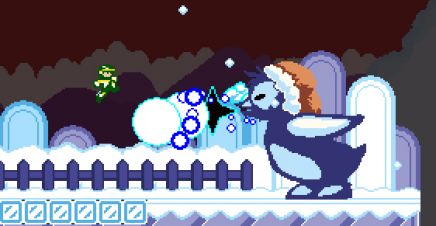
Namiko






Play a high stakes game of rock paper scissors with your enemy's very own abilities. Take control of Namiko and defend her palace from an onslaught of intruders. Originally a jam game, Namiko was released as a bonus game for Indie Royale customers in December 2012. It's now available to everyone!
Snapshot




Snapshot is a puzzle platformer that revolves around photography. Take control of the robot PIC and use a magical camera to solve life's problems. A collaboration with my friends at Retro Affect, Snapshot is the largest game I've ever been a part of!
Offspring Fling!






Offspring Fling is a game about a poor forest creature that has misplaced all of her children. She'll have to fight her way through over 100 levels of action puzzle platforming to get them all back home.
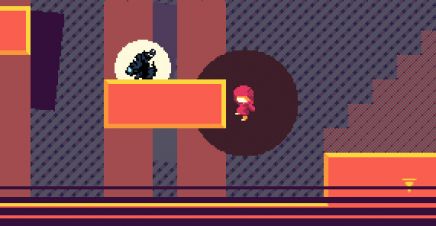
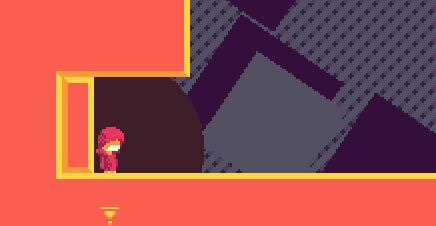
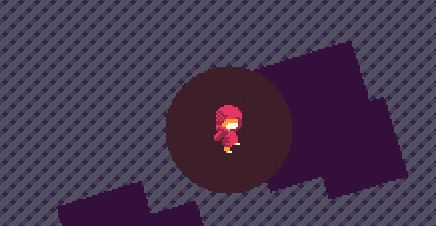
Verge




Originally created for the TIGSource Commonplace Book Competition, Verge is a game about life and death, and upside down gravity. A handful of levels with some puzzle platforming where death doesn't necessarily mean the end!
Space Sushi


An entry into the TIGSource Versus Competition and also a Global Game Jam 2011 game in the same package. Space Sushi is a two player versus game about harvesting space fish for space money. There are three types of fish that all feed off each other, so be careful because over harvesting one might cause an extinction.
Viper Girl (Prototype)


Viper Girl is a one of my first game jam games ever and was created at Prom Jam 2009. This guy was visiting the Phoenix area all the way from Sweden, so there was a game jam in his honor. The idea was to try to quickly create one of his concepts, and I chose this one. This game is the first game to feature original Kyle Pulver music, so open your ears to the magnificent sound of NES instruments.
depict1




This is just a normal platformer that was made for Global Game Jam 2010. The theme was deception, but don't let that fool you. depict1 is a very easy game that is very straight forward, so you shouldn't have any problems playing it.
Gaiadi (Prototype)





Gaiadi is a game jam game that took first place in Ludum Dare 17. Fly around a bizarre world filled with flying fish like creatures that are trying to destroy you. Build islands to defend yourself, and to plant flower seeds. The goal is to plant 3 flowers because that's all I really had time for in the 48 hours I made this game. (Also, there is no sound.)
Diamond Dodger




Diamond Dodger is a game that reflects upon the human constructs of reality. The very core of our existence is explained through your bullets. Roger Ebert once said that a video game has never made anyone cry, but he hasn't played Diamond Dodger yet. This is the game that will define a generation.
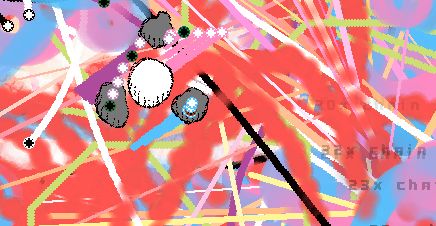
Everyone Loves Active 2




Everyone Loves Active 2 was initially made for the procedural generation competition over at TIGSource. It stars a tiny diamond that can fly around and shoot shapes with bullets. You can bend your shots with curves to get around enemy shields. The background is painted by yourself, the bullets, and the enemies. (That's the procedural part. I didn't know how to do procedural programming at the time.)
Bonesaw: The Game





Bonesaw: The Game is the very first game that I released! It's a brutally hard platformer that will bring you through over 30 levels of violence and mayhem. A 2d beat em up game with action, puzzles, and big boss fights. Use the bloodshed from your opponents as fuel to charge up the Bonesaw and unleash it upon your foes in battle.
About
Hi! I'm Kyle Pulver and I make video games most of the time. I also made a 2d game framework named Otter. If you want to keep up with my latest stuff check out my blog, or maybe my twitter, or even my tumblr. Thanks for stopping by!
hi@kpulv.com